-
Tuyển Dụng
SCW Tuyển 03 WordPress Dev
Có từ 3 năm kinh nghiệm với PHP/Wordpress.
SCW Tuyển Full Stack Developer
[HCM] Tuyển dụng Full-stack Engineer || 1,500 – 2,000 USD
SCW Tuyển PHP Laravel Dev
Phát triển các ứng dụng web, xây dựng website, API theo giải pháp.
-
Settings
Choose Color Theme
Sticky Header
Full Screen
Tìm kiếm một đối tác chuyên nghiệp - giá cả hợp lý cho dự án website của bạn? Chúng tôi sẵn sàng nhận liên hệ từ bạn! Liên Hệ Ngay 👋

Như các bài trước mình đã nói , WordPress có một hàm đơn giản nhưng công dụng thì rất bá đạo đó là hàm Get Post Default :
|
1 2 3 4 5 |
<!--Query Get Posts Default --> <?php while (have_posts()) : the_post(); ?> <?php endwhile; ?> <!--Query Get Posts Default --> |
Mình nhắc lại kiến thức cũ một lần nữa nhé!
Nếu đoạn code này được đặt trong index.php sẽ lấy ra những bài viết mới nhất.
Đặt trong file archive.php sẽ lấy danh sách bài viết của chuyên mục bào viết đó dựa vào url bạn truy cập.
Đặt trong single sẽ lấy nội dung của bài đó.
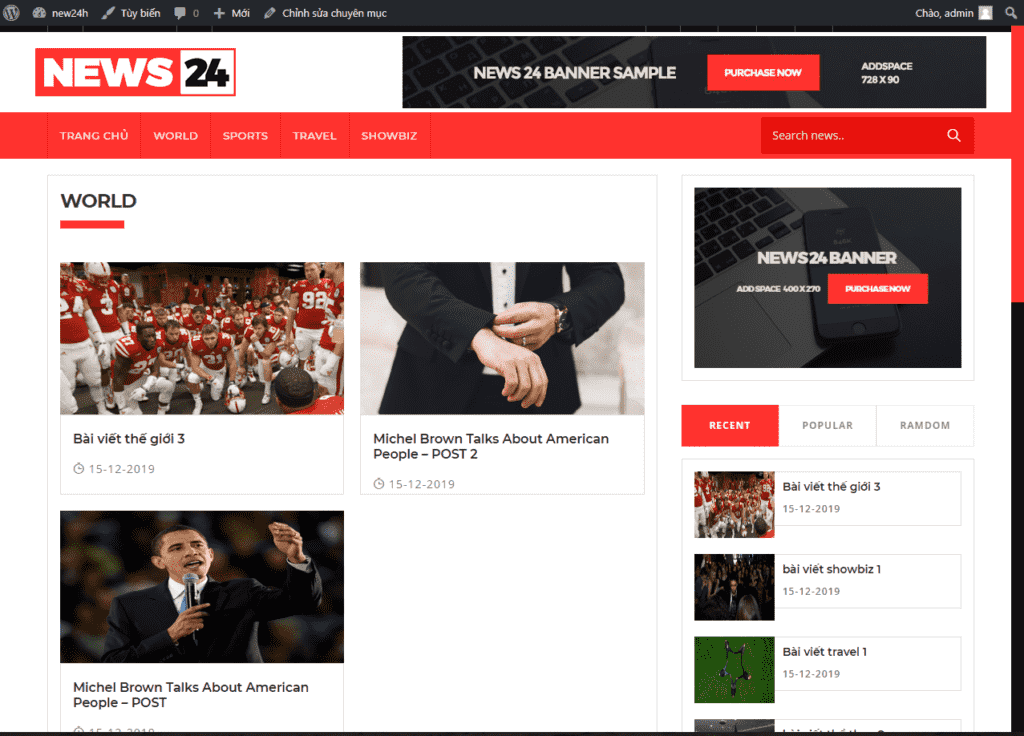
File archive.php : File load ra bài viết của 1 chuyên mục
Chúng ta sẽ tạo một trang Chuyên Mục bài viết với giao diện như thế này nhé :

Đây là full code của file archive.php :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 |
<?php get_header(); ?> <section class="main-wrapper mb-40"> <div class="container"> <div class="main-content mt-20 ov-hidden"> <div class="col-md-8 sm-padding"> <div class="news-block padding-15 bg-white bd-grey mb-40"> <h2 class="block-heading mb-40"><?php foreach((get_the_category()) as $category) { echo $category->cat_name . ' '; } ?></h2> <div class="grid-posts"> <!--Query Get Posts Default --> <?php while (have_posts()) : the_post(); ?> <div class="col-xs-6 padding-10"> <div class="grid-post"> <a href="<?php the_permalink(); ?>" class="mb-20"> <?php echo get_the_post_thumbnail( get_the_id(), 'full', array( 'class' =>'large img_default_post') ); ?> </a> <div class="post-info padding-15 ptb-20 bd-grey"> <h4 class="mb-15 fw-6"><a href="<?php the_permalink(); ?>" class="text-dark"><?php the_title(); ?></a></h4> <span class="date"><i class="ti-timer"></i> <?php echo get_the_date( 'd-m-Y' ); ?></span> </div> </div> </div> <?php endwhile; ?> <!--Query Get Posts Default --> </div> </div> <div class="banner-in-content padding-15 bg-white bd-grey ov-hidden mb-40"> <a href="#"><img src="<?php bloginfo('template_directory') ?>/img/banner.jpg" alt="Banner AD"></a> </div> </div> <aside class="col-md-4 sm-padding"> <div class="sidebar-wrap"> <div class="single-sidebar bd-grey bg-white"> <a href="#"><img src="<?php bloginfo('template_directory') ?>/img/banner-2.jpg" alt="Sidebar Ad" class="img-w1"></a> </div> <div class="single-sidebar no-padding"> <a href="#" class="aw-widget-legal"> </a><div id="awcc1499974479079" class="aw-widget-current" data-locationkey="" data-unit="c" data-language="en-us" data-useip="true" data-uid="awcc1499974479079"></div> </div> <div class="single-sidebar no-padding"> <div class="side-tab"> <ul class="tab-menu mb-15"> <li class="active"><a href="#recent" data-toggle="tab">Recent</a></li> <li><a href="#popular" data-toggle="tab">Popular</a></li> <li><a href="#ramdom" data-toggle="tab">RAMDOM</a></li> </ul> <div class="tab-content bd-grey padding-15"> <div class="tab-pane fade in active" id="recent"> <ul class="list-post-items"> <?php $getposts = new WP_query(); $getposts->query('post_status=publish&showposts=4&post_type=post'); ?> <?php global $wp_query; $wp_query->in_the_loop = true; ?> <?php while ($getposts->have_posts()) : $getposts->the_post(); ?> <li> <?php echo get_the_post_thumbnail( get_the_id(), 'full', array( 'class' =>'large') ); ?> <div class="list-post-content bd-grey"> <h4 class="fz-14"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4> <p class="fz-12 fw-6 tt-u no-margin"><?php echo get_the_date( 'd-m-Y' ); ?></p> </div> </li> <?php endwhile; wp_reset_postdata(); ?> </ul> </div> <div class="tab-pane fade in" id="popular"> <ul class="list-post-items"> <?php $getposts = new WP_query(); $getposts->query('post_status=publish&showposts=4&post_type=post'); ?> <?php global $wp_query; $wp_query->in_the_loop = true; ?> <?php while ($getposts->have_posts()) : $getposts->the_post(); ?> <li> <?php echo get_the_post_thumbnail( get_the_id(), 'full', array( 'class' =>'large') ); ?> <div class="list-post-content bd-grey"> <h4 class="fz-14"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4> <p class="fz-12 fw-6 tt-u no-margin"><?php echo get_the_date( 'd-m-Y' ); ?></p> </div> </li> <?php endwhile; wp_reset_postdata(); ?> </ul> </div> <div class="tab-pane fade in" id="ramdom"> <ul class="list-post-items"> <?php $postquery = new WP_Query(array('posts_per_page' => 4, 'orderby' => 'rand')); if ($postquery->have_posts()) { while ($postquery->have_posts()) : $postquery->the_post(); $do_not_duplicate = $post->ID; ?> <li> <?php echo get_the_post_thumbnail( get_the_id(), 'full', array( 'class' =>'large') ); ?> <div class="list-post-content bd-grey"> <h4 class="fz-14"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4> <p class="fz-12 fw-6 tt-u no-margin"><?php echo get_the_date( 'd-m-Y' ); ?></p> </div> </li> <?php endwhile; } wp_reset_postdata(); ?> </ul> </div> </div> </div> </div> <div class="single-sidebar"> <h3 class="fw-8 fz-18 tt-u mb-30">News Category</h3> <ul class="cat-list"> <!-- Get category --> <?php $args = array( 'hide_empty' => 0, 'taxonomy' => 'category', ); $cates = get_categories( $args ); foreach ( $cates as $cate ) { ?> <li> <a href="<?php echo get_term_link($cate->slug, 'category'); ?>"><?php echo $cate->name ?></a> </li> <?php } ?> <!-- Get category --> </ul> </div> <div class="single-sidebar"> <h3 class="fw-8 fz-18 tt-u mb-30">Subscribe News24</h3> <form action="#" class="subscribe-form"> <input type="email" name="email" placeholder="Enter Your Email"> <input type="submit" value="Subscribe"> </form> </div> </div> </aside> </div> </div> </section> <?php get_footer(); ?> |
Vài chỗ cần lưu ý :
Đây là đoạn code get category của bài viết hiện tại hoặc chuyên mục hiện tại bạn đang xem :
|
1 2 3 4 |
<?php foreach((get_the_category()) as $category) { echo $category->cat_name . ' '; } ?> |
Success !!
Với câu lệnh Query Get Post Default bá đạo của wordpress là chúng ta đã hoàn thành xong giao diện và chức năng của trang Chuyên mục bài viết cũng như trang Tag cho website của mình. Có thắc mắc gì hãy để lại comment – mình sẽ giải đáp cho các bạn.
Lưu ý, mọi bài viết mình đều share full code từng file.Nếu các bạn làm theo từng bước không hiểu có thể theo dõi Full code theo từng bài viết hoặc tải full source code tại đây nhé : tại đây.
Các bạn hãy làm theo hướng dẫn để hiểu rõ hơn . Bài sau mình sẽ hướng dẫn cách tạo Form tìm kiếm và trang kết quả trả về cho website , các bạn hãy theo dõi nhé!
Xem Thêm
Comment
Kết quả xổ số hôm nay Trực Tiếp: KQXS, XSKT, Số Trúng 3 miền, Xổ Số điện toán, xổ số Vietlove, KQXS 3 Miền mượt số #1. Tường thuật trực tiếp kết quả xổ số kiến thiết ngày hôm nay chuẩn nhất - nhanh nhất tại xskt.net.vn!