-
Tuyển Dụng
SCW Tuyển 03 WordPress Dev
Có từ 3 năm kinh nghiệm với PHP/Wordpress.
SCW Tuyển Full Stack Developer
[HCM] Tuyển dụng Full-stack Engineer || 1,500 – 2,000 USD
SCW Tuyển PHP Laravel Dev
Phát triển các ứng dụng web, xây dựng website, API theo giải pháp.
-
Settings
Choose Color Theme
Sticky Header
Full Screen
Tìm kiếm một đối tác chuyên nghiệp - giá cả hợp lý cho dự án website của bạn? Chúng tôi sẵn sàng nhận liên hệ từ bạn! Liên Hệ Ngay 👋

Đã làm CMS thì không thể nào muốn thêm một trang vào menu thì phải mở file code ra gắn đúng không nào? Nên vì thế hôm này mình sẽ hướng dẫn các bạn cách code vào sử dụng Menu trong WordPress một cách tự động nhất.
Lưu ý, mọi bài viết mình đều share full code từng file. Nếu các bạn làm theo từng bước không hiểu có thể theo dõi Full code theo từng bài viết hoặc tải full source code tại đây nhé : tại đây.
Code khai báo Menu trong file Function.php
Bạn gắn đoạn code này vào file function.php để khai báo 1 cái menu với tên là Top Menu
|
1 2 3 4 |
function create_menu(){ register_nav_menu('topmenu',_('Top Menu')); //register_nav_menu là hàm khai báo menu của wordpress } add_action ('init','create_menu'); |
Code Get Meu ra file Header.php
Chúng ta sẽ thay thế đoạn code menu tĩnh bằng đoạn code get menu này nhé :
|
1 2 3 4 5 6 7 |
<?php wp_nav_menu( array( 'theme_location' => 'topmenu',//topmenu là tên menu các bạn đã khai báo ở function 'menu_class' =>'mainmenu', //class css của menu 'menu_id' => 'top-menu'//id của menu nếu bạn cần chỉnh css hay gì đó ) ); ?> |
Sau khi làm đúng 2 bước trên bạn đã hoàn thành xong cách load menu trong WordPress rồi. Đơn giản thôi đúng không nào?
Nếu gặp lỗi css thì bạn hãy đặt ‘menu-class’ lại cho đúng tên class trong css nhé.

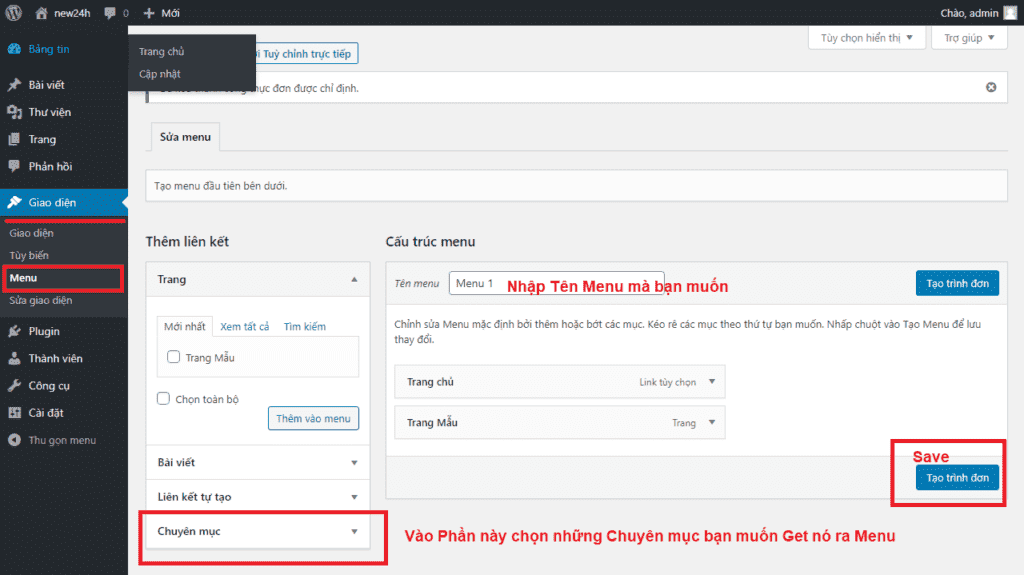
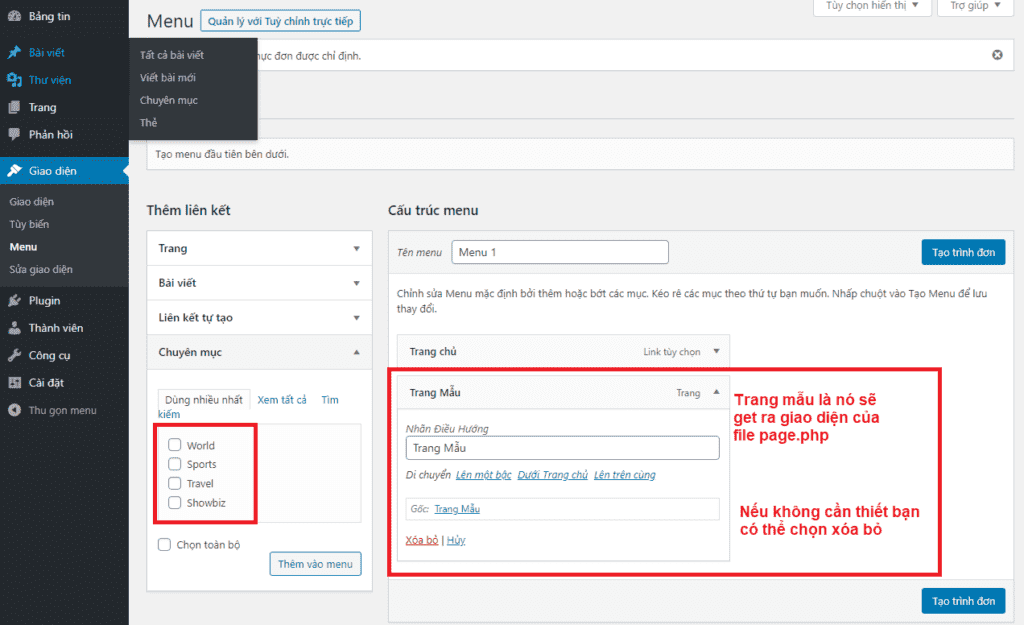
Thêm – Chỉnh Sửa Menu Trong Site Admin
Bây giờ, các bạn vào site admin Tạo và chọn những gì bạn muốn Get ra ngoài Menu.


Ở phần này, có thể các bạn sẽ thắc mắc “Liên Kết Tự Tạo” là gì ? hiểu nôm na là bạn tạo một cái <li> và bạn link nó qua website khác chẳng hạn
Sau khi chọn và save xong , các bạn làm bước ở hình dưới nếu trường hợp có nhiều menu nhé.
Lưu ý :
Trong Menu của WordPress , khi bạn đang ở trang này hoặc link nào thì ở thẻ <li> nó sẽ có class là : current_page_item current-menu-item . Bạn dựa vào 2 class này để add css active cho phù hợp nhé!
Xong
Vậy là với những đoạn code đơn giản , những thao tác dễ ẹt thì chúng ta đã có một Menu tự động , lần sau muốn thêm gì là cứ vào site admin ra là xong , không cần phải mở file code nữa nhé !!
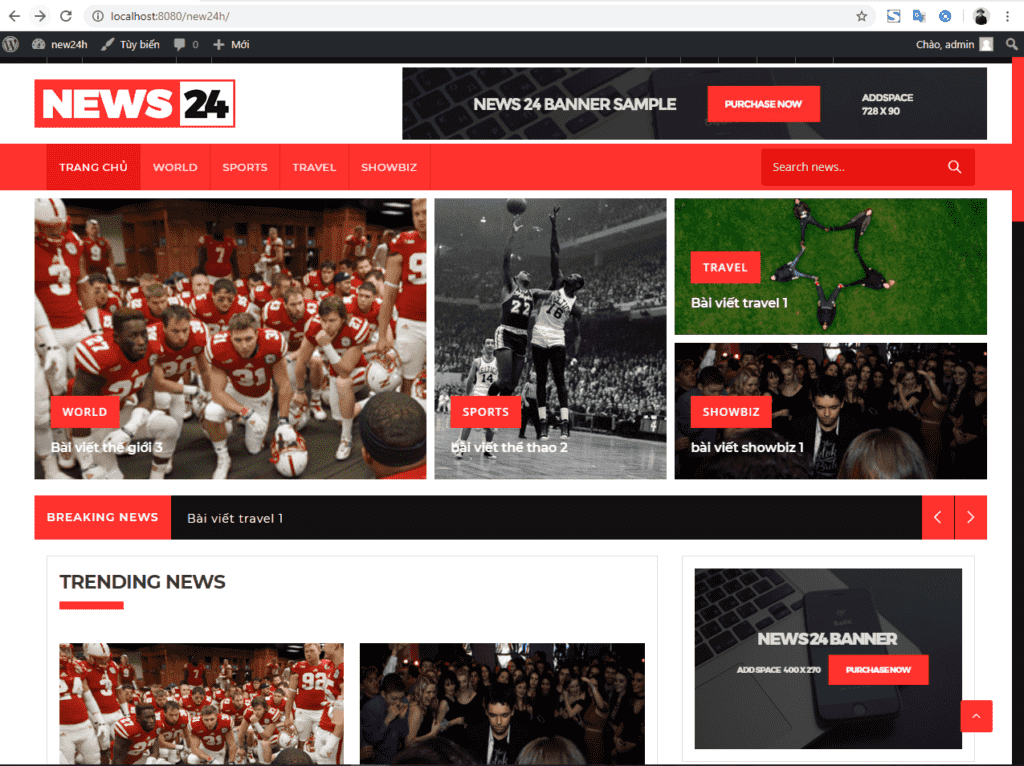
Và đây là kết quả :

Bài sau , mình sẽ hướng dẫn các bạn cách tạo Trang Chuyên Mục cho website , chức năng này rất quan trọng là không thể thiếu của một website . Các ban nhớ theo dõi bài viết sau nhé.
Nếu có thắc mắc gì hãy để lại Comment của các bạn ở phía dưới . Hãy thực hành và làm theo để hiểu rõ nhé.
Lưu ý, mọi bài viết mình đều share full code từng file. Nếu các bạn làm theo từng bước không hiểu có thể theo dõi Full code theo từng bài viết hoặc tải full source code tại đây nhé : tại đây.
Xem Thêm
Comment
Kết quả xổ số hôm nay Trực Tiếp: KQXS, XSKT, Số Trúng 3 miền, Xổ Số điện toán, xổ số Vietlove, KQXS 3 Miền mượt số #1. Tường thuật trực tiếp kết quả xổ số kiến thiết ngày hôm nay chuẩn nhất - nhanh nhất tại xskt.net.vn!