-
Tuyển Dụng
SCW Tuyển 03 WordPress Dev
Có từ 3 năm kinh nghiệm với PHP/Wordpress.
SCW Tuyển Full Stack Developer
[HCM] Tuyển dụng Full-stack Engineer || 1,500 – 2,000 USD
SCW Tuyển PHP Laravel Dev
Phát triển các ứng dụng web, xây dựng website, API theo giải pháp.
-
Settings
Choose Color Theme
Sticky Header
Full Screen
Tìm kiếm một đối tác chuyên nghiệp - giá cả hợp lý cho dự án website của bạn? Chúng tôi sẵn sàng nhận liên hệ từ bạn! Liên Hệ Ngay 👋

Ở bài trước mình đã hướng dẫn các bạn cách cài WordPress để tạo 1 website cơ bản, sử dụng các theme miễn phí trong cộng đồng theme WP. Hôm nay, mình sẽ hướng dẫn các bạn cách chuyển từ 1 bộ source Tĩnh => Thành 1 Website Động với CMS WordPress.
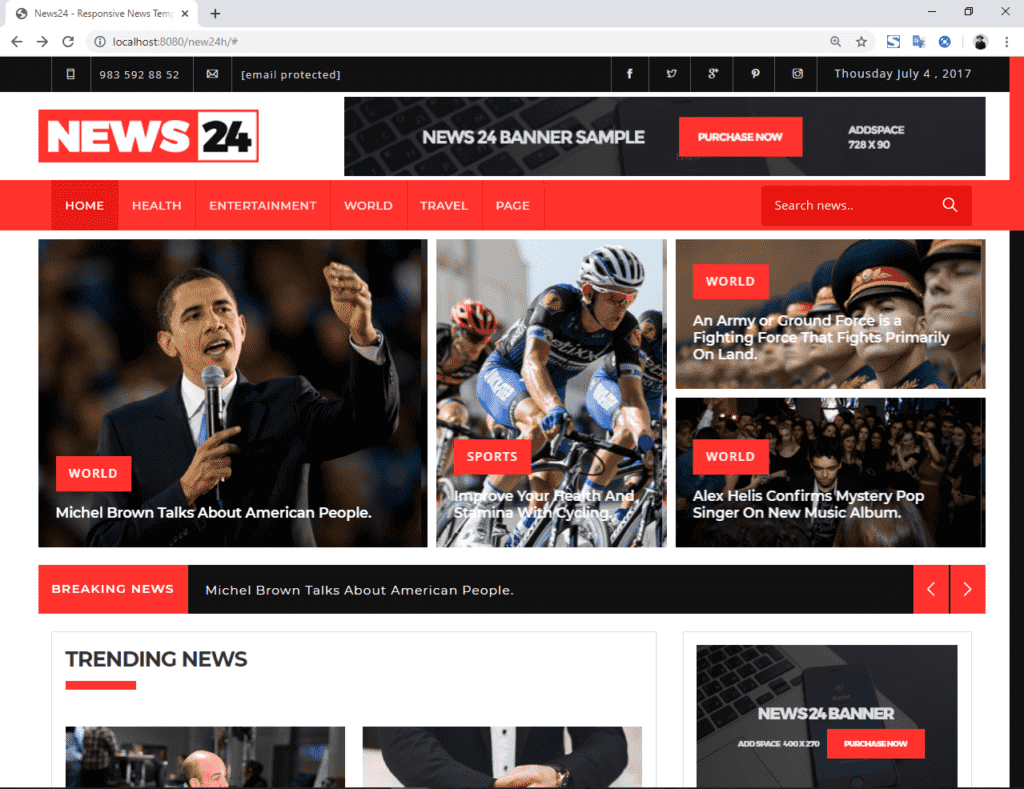
Đây là Template chúng ta sẽ chuyển thành Theme WordPress , các bạn có thể download tại đây.
Bắt Đầu Chiến thôi!!
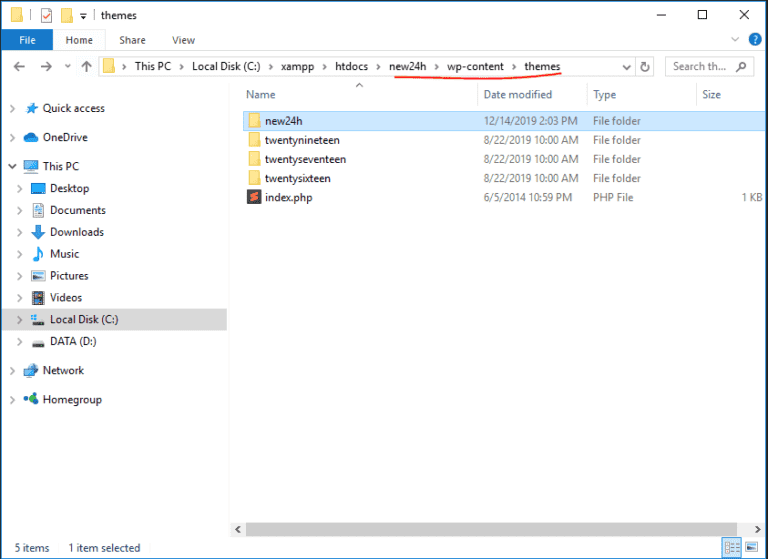
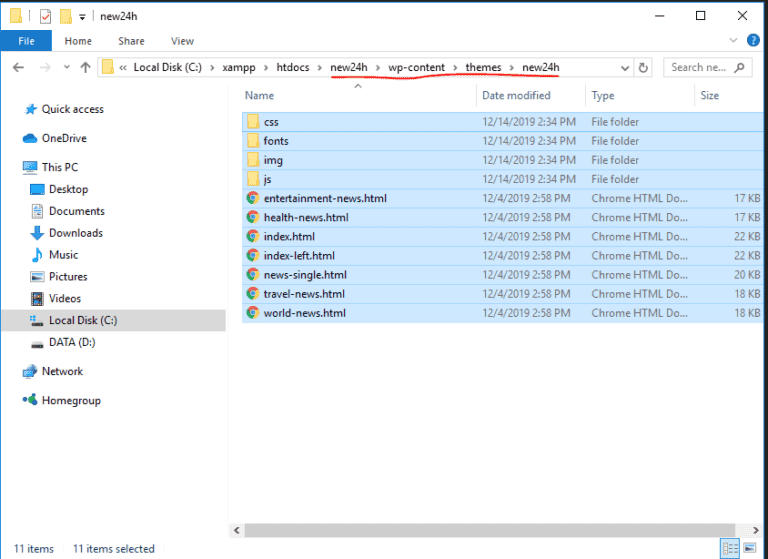
Các bạn vào thư mục wp-content/themes trong thư mục wordpress đã làm ở bài 2 để thêm mới một Folder có tên là new24h.

Tiếp theo các bạn copy source code template vừa download ở link google drive trên vào Folder theme new24h

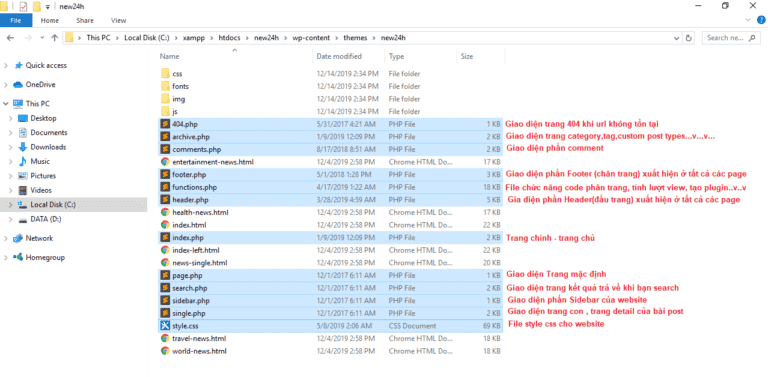
Sau đó các bạn tạo 12 file :
404.php , archive.php , comments.php , footer.php , functoins.php , header.php , index.php , page.php , search.php , sidebar.php , single.php , style.css
Chức năng các file bạn xem ảnh dưới nhé :

- 404.php : File giao diện trang 404 , là khi url không tồn tại.
- archive.php : Giao diện của các trang category, tag, custorm post type…
- comments.php : Giao diện phần comment
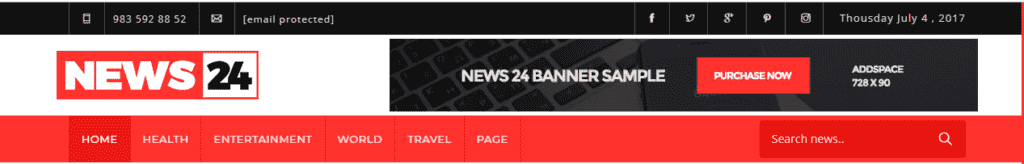
Add code file header.php

Các bạn vào file index.html (file template) copy đoạn mã của phần header (từ đầu file -> tag <header>) dán vào file header.php
Sau đó, các bạn phải thêm đoạn code : <?php wp_head(); ?> vào trước thẻ đóng </head> . Chức năng như để khẳng định đây là Header.
Quan trọng : bạn thêm đoạn mã sau vào những tag link như : <?php bloginfo(‘template_directory’)?> src trong tag <img/> và <script> , href trong tag <link/> …. Chức năng là lấy đường dẫn của server đến thư mục theme : http://localhost:8080/antoan/wp-content/themes/new24h
File header sau khi hoàn thiện sẽ như thế này :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 |
<!doctype html> <html class="no-js" lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content="Construction is ultimate responsive construction html template which include 3 homepage demos."> <title>News24 - Responsive News Template</title> <link rel="shortcut icon" type="image/x-icon" href="img/favicon.png"> <link rel="stylesheet" href="<?php bloginfo('template_directory') ?>/css/themify-icons.css"> <link rel="stylesheet" href="<?php bloginfo('template_directory') ?>/css/animate.min.css"> <link rel="stylesheet" href="<?php bloginfo('template_directory') ?>/css/elegant-line-icons.css"> <link rel="stylesheet" href="<?php bloginfo('template_directory') ?>/css/bootstrap.min.css"> <link rel="stylesheet" href="<?php bloginfo('template_directory') ?>/css/owl.carousel.min.css"> <link rel="stylesheet" href="<?php bloginfo('template_directory') ?>/css/meanmenu.css"> <link rel="stylesheet" href="<?php bloginfo('template_directory') ?>/css/swipebox.min.css"> <link rel="stylesheet" href="<?php bloginfo('template_directory') ?>/css/main.css"> <link rel="stylesheet" href="<?php bloginfo('template_directory') ?>/css/responsive.css"> <script src="<?php bloginfo('template_directory') ?>/js/vendor/modernizr-2.8.3.min.js"></script> </head> <body> <div id='preloader'> <div class='loader'> <img src="<?php bloginfo('template_directory') ?>/img/loading.gif" width="200" alt=""> </div> </div> <header id="header" class="header sticky-header"> <div class="top-header bg-dark"> <div class="container"> <div class="col-md-6"> <ul class="top-info"> <li><i class="ti-mobile"></i> 983 592 88 52</li> <li><a href="http://html.dynamiclayers.net/cdn-cgi/l/email-protection#80ede1e9ecc0e4efede1e9eeaee3efed"><i class="ti-email"></i> <span class="__cf_email__" data-cfemail="630e020a0f23070c0e020a0d4d000c0e">[email protected]</span></a></li> </ul> </div> <div class="col-md-6 text-right sm-text-left"> <ul class="top-social"> <li><a href="#"><i class="ti-facebook"></i></a></li> <li><a href="#"><i class="ti-twitter"></i></a></li> <li><a href="#"><i class="ti-google"></i></a></li> <li><a href="#"><i class="ti-pinterest"></i></a></li> <li><a href="#"><i class="ti-instagram"></i></a></li> <li class="fz-13">Thousday July 4 , 2017</li> </ul> </div> </div> </div> <div class="mid-header"> <div class="container"> <div class="site-branding full-left"> <a href="#"><img src="<?php bloginfo('template_directory') ?>/img/logo.jpg" alt="News24"></a> </div> <div class="banner pull-right"> <a href="#"><img src="<?php bloginfo('template_directory') ?>/img/banner.jpg" alt="News24 Banner"></a> </div> </div> </div> <div class="mainmenu-wrap bg-red"> <div class="container"> <div class="col-md-9 col-xs-6"> <div class="menu-wrap mean-menu"> <nav class="mainmenu"> <ul id="navi-menu"> <li class="current_page_item"><a href="index.html">Home</a> <ul> <li><a href="index.html">Home Right Sidebar</a></li> <li><a href="index-left.html">Home Left Sidebar</a></li> </ul> </li> <li><a href="health-news.html">Health</a></li> <li><a href="entertainment-news.html">Entertainment</a></li> <li><a href="world-news.html">World</a></li> <li><a href="travel-news.html">Travel</a></li> <li><a href="#">Page</a> <ul> <li><a href="news-single.html">News Single</a></li> </ul> </li> </ul> </nav> </div> </div> <div class="col-md-3 col-xs-6"> <form action="#" class="search-form"> <input type="text" placeholder="Search news.."> <button class="submit" type="submit"><i class="ti-search"></i></button> </form> </div> <div class="mobile-menu"></div> </div> </div> </header> |
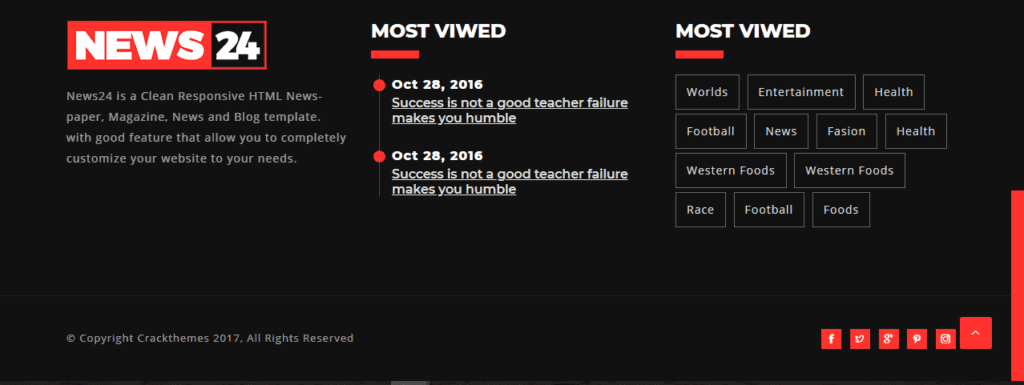
Add code file footer.php

Tương tự như file header , nhưng file footer các bạn sẽ thêm code <?php wp_footer();?> vào trước thẻ body đóng </body> . File footer hoàn thiện :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
<footer class="footer-wrapper bg-dark"> <div class="footer-widgets padding"> <div class="container"> <div class="col-md-4 col-xs-6 sm-padding"> <div class="single-widget"> <a href="#" class="footer-logo"><img src="<?php bloginfo('template_directory') ?>/img/logo-light.png" alt="News24"></a> <p class="text-light no-margin">News24 is a Clean Responsive HTML News-paper, Magazine, News and Blog template. with good feature that allow you to completely customize your website to your needs.</p> </div> </div> <div class="col-md-4 col-xs-6 sm-padding"> <div class="single-widget"> <h3>Most Viwed</h3> <div class="footer-posts"> <div class="footer-post"> <span class="date">Oct 28, 2016</span> <h4><a href="#">Success is not a good teacher failure makes you humble</a></h4> </div> <div class="footer-post"> <span class="date">Oct 28, 2016</span> <h4><a href="#">Success is not a good teacher failure makes you humble</a></h4> </div> </div> </div> </div> <div class="col-md-4 col-xs-12 sm-padding"> <div class="single-widget"> <h3>Most Viwed</h3> <ul class="tag-list"> <li><a href="#">Worlds</a></li> <li><a href="#">Entertainment</a></li> <li><a href="#">Health</a></li> <li><a href="#">Football</a></li> <li><a href="#">News</a></li> <li><a href="#">Fasion</a></li> <li><a href="#">Health</a></li> <li><a href="#">Western Foods</a></li> <li><a href="#">Western Foods</a></li> <li><a href="#">Race</a></li> <li><a href="#">Football</a></li> <li><a href="#">Foods</a></li> </ul> </div> </div> </div> </div> <div class="footer-copyright ptb-40"> <div class="container"> <div class="col-xs-6 xs-padding xs-text-center"> <p class="no-margin fz-13 text-light">© Copyright Crackthemes 2017, All Rights Reserved</p> </div> <div class="col-xs-6 xs-padding"> <ul class="footer-social text-right xs-text-center"> <li><a href="#"><i class="ti-facebook"></i></a></li> <li><a href="#"><i class="ti-twitter"></i></a></li> <li><a href="#"><i class="ti-google"></i></a></li> <li><a href="#"><i class="ti-pinterest"></i></a></li> <li><a href="#"><i class="ti-instagram"></i></a></li> </ul> </div> </div> </div> </footer> <a data-scroll href="#header" id="scroll-top" class="scroll-to-top"><i class="ti-angle-up"></i></a> <script src="<?php bloginfo('template_directory') ?>/js/vendor/jquery-1.12.4.min.js"></script> <script src="<?php bloginfo('template_directory') ?>/js/vendor/waypoints.min.js"></script> <script src="<?php bloginfo('template_directory') ?>/js/vendor/wow.min.js"></script> <script src="<?php bloginfo('template_directory') ?>/js/vendor/bootstrap.min.js"></script> <script src="<?php bloginfo('template_directory') ?>/js/vendor/jquery.nicescroll.min.js"></script> <script src="<?php bloginfo('template_directory') ?>/js/vendor/owl.carousel.min.js"></script> <script src="<?php bloginfo('template_directory') ?>/js/vendor/jquery.meanmenu.min.js"></script> <script src="<?php bloginfo('template_directory') ?>/js/vendor/smooth-scroll.min.js"></script> <script src="<?php bloginfo('template_directory') ?>/js/vendor/jquery.counterup.min.js"></script> <script src="<?php bloginfo('template_directory') ?>/js/vendor/jquery.swipebox.min.js"></script> <script src="<?php bloginfo('template_directory') ?>/js/vendor/jquery.newsTicker.min.js"></script> <script src="<?php bloginfo('template_directory') ?>/js/main.js"></script> <?php wp_footer(); ?> </body> </html> |
Add code file index.php
Phần ở giữa còn lại dĩ nhiên là giao diện của Trang chủ – file index.php rồi . Copy code phần còn lại từ file template : index.html vào file index.php
Bạn phải thêm 2 đoạn code <?php get_header(); ?> <?php get_footer(); ?> vào đầu và cuối file index.php . Công dụng là sẽ call 2 file header và footer cộng vào file index.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 |
<?php get_header(); ?> <section class="main-wrapper mb-40"> <div class="container"> <div class="featured-wrap"> <div class="col-md-5 col-sm-12"> <div class="post-carousel owl-carousel"> <div class="featured-post" style="background-image: url(<?php bloginfo('template_directory') ?>/img/slider-post-1.jpg);"> <div class="post-info"> <a href="#" class="cat-name tt-u">World</a> <h3 class="fw-6 fz-16"><a href="#" class="text-white">Michel Brown Talks About American People.</a></h3> </div> </div> <div class="featured-post" style="background-image: url(<?php bloginfo('template_directory') ?>/img/slider-post-1.jpg);"> <div class="post-info"> <a href="#" class="cat-name tt-u">World</a> <h3 class="fw-6 fz-16"><a href="#" class="text-white">Michel Brown Talks About American People.</a></h3> </div> </div> </div> </div> <div class="col-md-3 col-sm-6"> <div class="post-carousel owl-carousel"> <div class="featured-post" style="background-image: url(<?php bloginfo('template_directory') ?>/img/slider-post-2.jpg);"> <div class="post-info"> <a href="#" class="cat-name tt-u">Sports</a> <h3 class="fw-6 fz-16"><a href="#" class="text-white">Improve Your Health And Stamina With Cycling.</a></h3> </div> </div> <div class="featured-post" style="background-image: url(<?php bloginfo('template_directory') ?>/img/slider-post-2.jpg);"> <div class="post-info"> <a href="#" class="cat-name tt-u">Sports</a> <h3 class="fw-6 fz-16"><a href="#" class="text-white">Improve Your Health And Stamina With Cycling.</a></h3> </div> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="top-wrap mb-10"> <div class="post-carousel owl-carousel"> <div class="featured-post" style="background-image: url(<?php bloginfo('template_directory') ?>/img/slider-post-3.jpg);"> <div class="post-info"> <a href="#" class="cat-name tt-u">World</a> <h3 class="fw-6 fz-16"><a href="#" class="text-white">An Army or Ground Force is a Fighting Force That Fights Primarily On Land.</a></h3> </div> </div> <div class="featured-post" style="background-image: url(<?php bloginfo('template_directory') ?>/img/slider-post-3.jpg);"> <div class="post-info"> <a href="#" class="cat-name tt-u">World</a> <h3 class="fw-6 fz-16"><a href="#" class="text-white">An Army or Ground Force is a Fighting Force That Fights Primarily On Land.</a></h3> </div> </div> </div> </div> <div class="bottom-wrap"> <div class="post-carousel owl-carousel"> <div class="featured-post" style="background-image: url(<?php bloginfo('template_directory') ?>/img/slider-post-4.jpg);"> <div class="post-info"> <a href="#" class="cat-name tt-u">World</a> <h3 class="fw-6 fz-16"><a href="#" class="text-white">Alex Helis Confirms Mystery Pop Singer On New Music Album.</a></h3> </div> </div> <div class="featured-post" style="background-image: url(<?php bloginfo('template_directory') ?>/img/slider-post-4.jpg);"> <div class="post-info"> <a href="#" class="cat-name tt-u">World</a> <h3 class="fw-6 fz-16"><a href="#" class="text-white">Alex Helis Confirms Mystery Pop Singer On New Music Album.</a></h3> </div> </div> </div> </div> </div> </div> <div class="news-ticker-wrap"> <span class="ticker-title tt-u">Breaking News</span> <ul class="news-ticker"> <li><a href="#">Michel Brown Talks About American People.</a></li> <li><a href="#">An Army or Ground Force is a Fighting Force That Fights Primarily On Land.</a></li> <li><a href="#">Alex Helis Confirms Mystery Pop Singer On New Music Album.</a></li> <li><a href="#">Improve Your Health And Stamina With Cycling.</a></li> </ul> <div class="ticker-control"> <i class="ti-angle-left" id="prev-ticker"></i> <i class="ti-angle-right" id="next-ticker"></i> </div> </div> <div class="main-content mt-20 ov-hidden"> <div class="col-md-8 sm-padding"> <div class="news-block padding-15 bg-white bd-grey mb-40"> <h2 class="block-heading mb-40">Trending News</h2> <div class="grid-posts"> <div class="col-xs-6 padding-10"> <div class="grid-post"> <a href="#" class="mb-20"><img src="<?php bloginfo('template_directory') ?>/img/trending-1.jpg" alt="Tranding News"></a> <div class="post-info padding-15 ptb-20 bd-grey"> <h4 class="mb-15 fw-6"><a href="#" class="text-dark">The future of possible innovation for business company.</a></h4> <span class="date"><i class="ti-timer"></i> November 16 , 2017</span> </div> </div> </div> <div class="col-xs-6 padding-10"> <div class="grid-post"> <a href="#" class="mb-20"><img src="<?php bloginfo('template_directory') ?>/img/trending-2.jpg" alt="Tranding News"></a> <div class="post-info padding-15 ptb-20 bd-grey"> <h4 class="mb-15 fw-6"><a href="#" class="text-dark">The future of possible innovation for business company.</a></h4> <span class="date"><i class="ti-timer"></i> November 16 , 2017</span> </div> </div> </div> <div class="col-xs-6 padding-10"> <div class="grid-post"> <a href="#" class="mb-20"><img src="<?php bloginfo('template_directory') ?>/img/trending-3.jpg" alt="Tranding News"></a> <div class="post-info padding-15 ptb-20 bd-grey"> <h4 class="mb-15 fw-6"><a href="#" class="text-dark">The future of possible innovation for business company.</a></h4> <span class="date"><i class="ti-timer"></i> November 16 , 2017</span> </div> </div> </div> <div class="col-xs-6 padding-10"> <div class="grid-post"> <a href="#" class="mb-20"><img src="<?php bloginfo('template_directory') ?>/img/trending-4.jpg" alt="Tranding News"></a> <div class="post-info padding-15 ptb-20 bd-grey"> <h4 class="mb-15 fw-6"><a href="#" class="text-dark">The future of possible innovation for business company.</a></h4> <span class="date"><i class="ti-timer"></i> November 16 , 2017</span> </div> </div> </div> </div> </div> <div class="news-block padding-15 bg-white bd-grey mb-40"> <h2 class="block-heading mb-40">World News</h2> <div class="two-col-posts"> <div class="col-md-6 padding-10"> <div class="post-item"> <a href="#" class="mb-20"><img src="<?php bloginfo('template_directory') ?>/img/world-1.jpg" alt="World News"></a> <div class="post-info padding-15 ptb-20 bd-grey"> <h4 class="mb-15 fw-6"><a href="#" class="text-dark">The future of possible innovation for business company.</a></h4> <span class="date"><i class="ti-timer"></i> November 16 , 2017</span> </div> </div> </div> <div class="col-md-6 padding-10"> <div class="small-posts"> <div class="sm-post-item"> <img src="<?php bloginfo('template_directory') ?>/img/world-2.jpg" alt="World News"> <div class="sm-post-content bd-grey"> <h4 class="fz-14"><a href="#">William braynt went to visit.</a></h4> <p class="fz-12 fw-6 tt-u no-margin">national Octobar 2017</p> </div> </div> <div class="sm-post-item"> <img src="<?php bloginfo('template_directory') ?>/img/world-3.jpg" alt="World News"> <div class="sm-post-content bd-grey"> <h4 class="fz-14"><a href="#">White house press secretary Spicer briefs.</a></h4> <p class="fz-12 fw-6 tt-u no-margin">national Octobar 2017</p> </div> </div> <div class="sm-post-item"> <img src="<?php bloginfo('template_directory') ?>/img/world-4.jpg" alt="World News"> <div class="sm-post-content bd-grey"> <h4 class="fz-14"><a href="#">Expert tips on how to get a pay rise business.</a></h4> <p class="fz-12 fw-6 tt-u no-margin">national Octobar 2017</p> </div> </div> </div> </div> </div> </div> <div class="news-block padding-15 bg-white bd-grey mb-40"> <h2 class="block-heading mb-40">Featured Videos</h2> <div class="side-tab"> <div class="col-md-6 padding-10"> <div class="tab-content"> <div class="tab-pane v-player fade in active" id="video-1"> <iframe src="https://player.vimeo.com/video/39524612" allowfullscreen></iframe> </div> <div class="tab-pane v-player fade in" id="video-2"> <iframe src="https://player.vimeo.com/video/39524612" allowfullscreen></iframe> </div> <div class="tab-pane v-player fade in" id="video-3"> <iframe src="https://player.vimeo.com/video/39524612" allowfullscreen></iframe> </div> <div class="tab-pane v-player fade in" id="video-4"> <iframe src="https://player.vimeo.com/video/39524612" allowfullscreen></iframe> </div> </div> </div> <div class="col-md-6 padding-10"> <ul class="video-thumbs"> <li class="active"> <img src="<?php bloginfo('template_directory') ?>/img/video-1.jpg" alt="Featured Video"> <a href="#video-1" data-toggle="tab"> <div class="display-table"> <div class="table-cell"> <i class="ti-control-play"></i> </div> </div> </a> </li> <li> <img src="<?php bloginfo('template_directory') ?>/img/video-2.jpg" alt="Featured Video"> <a href="#video-2" data-toggle="tab"> <div class="display-table"> <div class="table-cell"> <i class="ti-control-play"></i> </div> </div> </a> </li> <li> <img src="<?php bloginfo('template_directory') ?>/img/video-3.jpg" alt="Featured Video"> <a href="#video-3" data-toggle="tab"> <div class="display-table"> <div class="table-cell"> <i class="ti-control-play"></i> </div> </div> </a> </li> <li> <img src="<?php bloginfo('template_directory') ?>/img/video-4.jpg" alt="Featured Video"> <a href="#video-4" data-toggle="tab"> <div class="display-table"> <div class="table-cell"> <i class="ti-control-play"></i> </div> </div> </a> </li> </ul> </div> </div> </div> <div class="banner-in-content padding-15 bg-white bd-grey ov-hidden mb-40"> <a href="#"><img src="<?php bloginfo('template_directory') ?>/img/banner.jpg" alt="Banner AD"></a> </div> <div class="news-block padding-15 bg-white bd-grey"> <h2 class="block-heading mb-40">Sports News</h2> <div class="news-items"> <div class="col-xs-12 padding-10"> <div class="list-post-item"> <a href="#" class="img-thumb"><img src="<?php bloginfo('template_directory') ?>/img/sports-1.jpg" alt="Sports News"></a> <div class="post-info padding-15 ptb-20 bd-grey"> <h4 class="mb-15 fw-6"><a href="#" class="text-dark">The future of possible innovation for local business company.</a></h4> <p class="fz-13">Stay focused and remember we design the best WordPress News and Magazine Themes. It’s the ones closest to you that want to…</p> <span class="date"><i class="ti-timer"></i> November 16 , 2017</span> </div> </div> </div> <div class="col-md-3 col-xs-6 padding-10"> <a href="#"><img src="<?php bloginfo('template_directory') ?>/img/sports-2.jpg" class="img-full" alt="Sports News"></a> </div> <div class="col-md-3 col-xs-6 padding-10"> <a href="#"><img src="<?php bloginfo('template_directory') ?>/img/sports-3.jpg" class="img-full" alt="Sports News"></a> </div> <div class="col-md-3 col-xs-6 padding-10"> <a href="#"><img src="<?php bloginfo('template_directory') ?>/img/sports-4.jpg" class="img-full" alt="Sports News"></a> </div> <div class="col-md-3 col-xs-6 padding-10"> <a href="#"><img src="<?php bloginfo('template_directory') ?>/img/sports-5.jpg" class="img-full" alt="Sports News"></a> </div> </div> </div> </div> <aside class="col-md-4 sm-padding"> <div class="sidebar-wrap"> <div class="single-sidebar bd-grey bg-white"> <a href="#"><img src="<?php bloginfo('template_directory') ?>/img/banner-2.jpg" alt="Sidebar Ad" class="img-w1"></a> </div> <div class="single-sidebar no-padding"> <a href="https://www.accuweather.com/en/us/new-york-ny/10007/weather-forecast/349727" class="aw-widget-legal"> </a><div id="awcc1499974479079" class="aw-widget-current" data-locationkey="" data-unit="c" data-language="en-us" data-useip="true" data-uid="awcc1499974479079"></div><script data-cfasync="false" src="<?php bloginfo('template_directory') ?>/../../cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script><script type="text/javascript" src="<?php bloginfo('template_directory') ?>/../../../oap.accuweather.com/launch.js"></script> </div> <div class="single-sidebar no-padding"> <div class="side-tab"> <ul class="tab-menu mb-15"> <li class="active"><a href="#recent" data-toggle="tab">Recent</a></li> <li><a href="#popular" data-toggle="tab">Popular</a></li> <li><a href="#comments" data-toggle="tab">Comments</a></li> </ul> <div class="tab-content bd-grey padding-15"> <div class="tab-pane fade in active" id="recent"> <ul class="list-post-items"> <li> <img src="<?php bloginfo('template_directory') ?>/img/tab-1.jpg" alt="Image"> <div class="list-post-content bd-grey"> <h4 class="fz-14"><a href="#">William Braynt went to visit the US.</a></h4> <p class="fz-12 fw-6 tt-u no-margin">national Octobar 2017</p> </div> </li> <li> <img src="<?php bloginfo('template_directory') ?>/img/tab-2.jpg" alt="Image"> <div class="list-post-content bd-grey"> <h4 class="fz-14"><a href="#">Style icon angelina goes to take oscar.</a></h4> <p class="fz-12 fw-6 tt-u no-margin">national Octobar 2017</p> </div> </li> <li> <img src="<?php bloginfo('template_directory') ?>/img/tab-3.jpg" alt="Image"> <div class="list-post-content bd-grey"> <h4 class="fz-14"><a href="#">How to become a wildlife photographer?</a></h4> <p class="fz-12 fw-6 tt-u no-margin">national Octobar 2017</p> </div> </li> <li> <img src="<?php bloginfo('template_directory') ?>/img/tab-4.jpg" alt="Image"> <div class="list-post-content bd-grey"> <h4 class="fz-14"><a href="#">linin park singer is no more. he is top in the world.</a></h4> <p class="fz-12 fw-6 tt-u no-margin">national Octobar 2017</p> </div> </li> </ul> </div> <div class="tab-pane fade in" id="popular"> <ul class="list-post-items"> <li> <img src="<?php bloginfo('template_directory') ?>/img/tab-1.jpg" alt="Image"> <div class="list-post-content bd-grey"> <h4 class="fz-14"><a href="#">William Braynt went to visit the grabl</a></h4> <p class="fz-12 fw-6 tt-u no-margin">national Octobar 2017</p> </div> </li> <li> <img src="<?php bloginfo('template_directory') ?>/img/tab-2.jpg" alt="Image"> <div class="list-post-content bd-grey"> <h4 class="fz-14"><a href="#">William Braynt went to visit the grabl</a></h4> <p class="fz-12 fw-6 tt-u no-margin">national Octobar 2017</p> </div> </li> <li> <img src="<?php bloginfo('template_directory') ?>/img/tab-3.jpg" alt="Image"> <div class="list-post-content bd-grey"> <h4 class="fz-14"><a href="#">William Braynt went to visit the grabl</a></h4> <p class="fz-12 fw-6 tt-u no-margin">national Octobar 2017</p> </div> </li> <li> <img src="<?php bloginfo('template_directory') ?>/img/tab-4.jpg" alt="Image"> <div class="list-post-content bd-grey"> <h4 class="fz-14"><a href="#">William Braynt went to visit the grabl</a></h4> <p class="fz-12 fw-6 tt-u no-margin">national Octobar 2017</p> </div> </li> </ul> </div> <div class="tab-pane fade in" id="comments"> <ul class="list-post-items"> <li> <img src="<?php bloginfo('template_directory') ?>/img/tab-1.jpg" alt="Image"> <div class="list-post-content bd-grey"> <h4 class="fz-14"><a href="#">William Braynt went to visit the grabl</a></h4> <p class="fz-12 fw-6 tt-u no-margin">national Octobar 2017</p> </div> </li> <li> <img src="<?php bloginfo('template_directory') ?>/img/tab-2.jpg" alt="Image"> <div class="list-post-content bd-grey"> <h4 class="fz-14"><a href="#">William Braynt went to visit the grabl</a></h4> <p class="fz-12 fw-6 tt-u no-margin">national Octobar 2017</p> </div> </li> <li> <img src="<?php bloginfo('template_directory') ?>/img/tab-3.jpg" alt="Image"> <div class="list-post-content bd-grey"> <h4 class="fz-14"><a href="#">William Braynt went to visit the grabl</a></h4> <p class="fz-12 fw-6 tt-u no-margin">national Octobar 2017</p> </div> </li> <li> <img src="<?php bloginfo('template_directory') ?>/img/tab-4.jpg" alt="Image"> <div class="list-post-content bd-grey"> <h4 class="fz-14"><a href="#">William Braynt went to visit the grabl</a></h4> <p class="fz-12 fw-6 tt-u no-margin">national Octobar 2017</p> </div> </li> </ul> </div> </div> </div> </div> <div class="single-sidebar"> <h3 class="fw-8 fz-18 tt-u mb-30">News Category</h3> <ul class="cat-list"> <li><a href="#">World</a></li> <li><a href="#">Travel</a></li> <li><a href="#">Foods</a></li> <li><a href="#">Creative</a></li> <li><a href="#">Sports</a></li> <li><a href="#">Racing</a></li> <li><a href="#">Technology</a></li> </ul> </div> <div class="single-sidebar"> <h3 class="fw-8 fz-18 tt-u mb-30">Subscribe News24</h3> <form action="#" class="subscribe-form"> <input type="email" name="email" placeholder="Enter Your Email"> <input type="submit" value="Subscribe"> </form> </div> </div> </aside> </div> </div> </section> <?php get_footer(); ?> |
Vậy là Giao diện Trang chủ đã hoàn thiện :

Nếu có image nào hoặc file nào load lỗi các bạn nhớ thêm đoạn code này vào trước các link nhé : <?phpbloginfo(‘template_directory’) ?>
Bài viết sau mình sẽ hướng dẫn các bạn cách Get Data – Get bài những bài viết từ database lên giao diện , để website hoạt động một cách tự động. Các bạn có thể xem tiếp tại đây.
Xem Thêm
Comment
Kết quả xổ số hôm nay Trực Tiếp: KQXS, XSKT, Số Trúng 3 miền, Xổ Số điện toán, xổ số Vietlove, KQXS 3 Miền mượt số #1. Tường thuật trực tiếp kết quả xổ số kiến thiết ngày hôm nay chuẩn nhất - nhanh nhất tại xskt.net.vn!