-
Tuyển Dụng
SCW Tuyển 03 WordPress Dev
Có từ 3 năm kinh nghiệm với PHP/Wordpress.
SCW Tuyển Full Stack Developer
[HCM] Tuyển dụng Full-stack Engineer || 1,500 – 2,000 USD
SCW Tuyển PHP Laravel Dev
Phát triển các ứng dụng web, xây dựng website, API theo giải pháp.
-
Settings
Choose Color Theme
Sticky Header
Full Screen
Tìm kiếm một đối tác chuyên nghiệp - giá cả hợp lý cho dự án website của bạn? Chúng tôi sẵn sàng nhận liên hệ từ bạn! Liên Hệ Ngay 👋

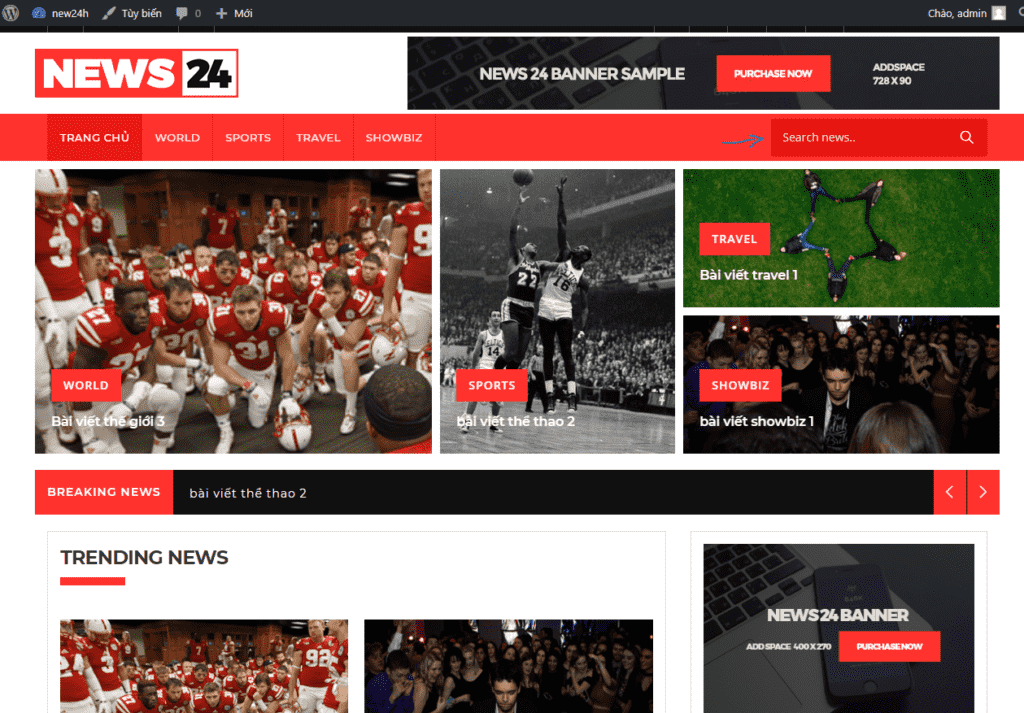
Form tìm kiếm là chức năng không thể thiếu cho website vì vậy hôm nay sharecodewebsite sẽ hướng dẫn các bạn cách tạo form tìm kiếm trong lập trình Theme WordPress.
Có 3 loại Form Tìm kiếm phổ biến nhất là :
- Tìm kiếm theo từ khóa , tiêu đề của bài viết : cách này sẽ trả về tất cả các bài viết , trang , sản phẩm có từ khóa hoặc tiêu đề phù hợp.
- Tìm kiếm theo từ khóa + post_type nhất định : Cách này sẽ trả về kết quả có từ khóa và post type mà bạn chọn , ví dụ như : post , page , product . Giúp kết quả trả về chính xác hơn không lang mang , giúp các bạn custorm giao diện hợp lý .
- Tìm kiếm theo từ khoá + Dropdown Chuyên mục bài viết: cách này sẽ trả về những bài viết có từ khoá liên quan đến chuyên mục mà user chọn.
Để tránh lang mang nên ở bài viết này mình sẽ hướng dẫn các bạn cách tạo form tìm kiếm với từ khóa và post_type là post. Nếu các bạn muốn tìm hiểu những form tìm kiếm khác có thể xem thêm bài viết Top 10 Những đoạn code phổ biến – hay dùng trong lập trình Theme WordPress nhé !
1- Add Code Xử lý cho Form Tìm Kiếm :

Bạn tìm tới file header hoặc nơi chứa giao diện form tìm kiếm và thay thế nó như sau :
|
1 2 3 4 5 |
<form action="<?php bloginfo('url'); ?>/" method="GET" role="form" class="search-form"> <input type="hidden" name="post_type" value="post"> <!-- or value = page , product --> <input type="text" name="s" placeholder="Search news.."> <button type="submit" class="submit"><i class="ti-search"></i></button> </form> |
Lưu ý :
- Thẻ input type=”hidden” là ẩn đi , nó chứa value là post thì kết quả trả về chỉ liên quan đến Post. bạn có thể thêm value cho phù hợp như : page hoặc product.
- Thẻ input có type=”text” với name=”s” : bạn nhớ phải đặt name là “s” nhé. Đặt name khác nó không ra kết quả đâu.
2- Code trang kết quả trả về – Search.php :
Vẫn là tuyệt chiêu cũ , các bạn chỉ cần dùng hàm Get Posts Default của WordPress rồi gắn vào file search.php thì tự động các kết quả liên quan sẽ được xuất hiện.
Giao diện trang search và trang category giống nhau nên mình copy file archive.php vào file search.php là xong 🙂
Code file search.php :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 |
<?php get_header(); ?> <section class="main-wrapper mb-40"> <div class="container"> <div class="main-content mt-20 ov-hidden"> <div class="col-md-8 sm-padding"> <div class="news-block padding-15 bg-white bd-grey mb-40"> <h2 class="block-heading mb-40"><?php foreach((get_the_category()) as $category) { echo $category->cat_name . ' '; } ?></h2> <div class="grid-posts"> <!--Query Get Posts Default --> <?php while (have_posts()) : the_post(); ?> <!-- phần chứa các block , khối , cụm thẻ để show ra ngoài giao diện của 1 bài viết --> <div class="col-xs-6 padding-10"> <div class="grid-post"> <a href="<?php the_permalink(); ?>" class="mb-20"> <?php echo get_the_post_thumbnail( get_the_id(), 'full', array( 'class' =>'large img_default_post') ); ?> </a> <div class="post-info padding-15 ptb-20 bd-grey"> <h4 class="mb-15 fw-6"><a href="<?php the_permalink(); ?>" class="text-dark"><?php the_title(); ?></a></h4> <span class="date"><i class="ti-timer"></i> <?php echo get_the_date( 'd-m-Y' ); ?></span> </div> </div> </div> <!-- phần chứa các block , khối , cụm thẻ để show ra ngoài giao diện của 1 bài viết --> <?php endwhile; ?> <!--Query Get Posts Default --> </div> </div> <div class="banner-in-content padding-15 bg-white bd-grey ov-hidden mb-40"> <a href="#"><img src="<?php bloginfo('template_directory') ?>/img/banner.jpg" alt="Banner AD"></a> </div> </div> <aside class="col-md-4 sm-padding"> <div class="sidebar-wrap"> <div class="single-sidebar bd-grey bg-white"> <a href="#"><img src="<?php bloginfo('template_directory') ?>/img/banner-2.jpg" alt="Sidebar Ad" class="img-w1"></a> </div> <div class="single-sidebar no-padding"> <a href="#" class="aw-widget-legal"> </a><div id="awcc1499974479079" class="aw-widget-current" data-locationkey="" data-unit="c" data-language="en-us" data-useip="true" data-uid="awcc1499974479079"></div> </div> <div class="single-sidebar no-padding"> <div class="side-tab"> <ul class="tab-menu mb-15"> <li class="active"><a href="#recent" data-toggle="tab">Recent</a></li> <li><a href="#popular" data-toggle="tab">Popular</a></li> <li><a href="#ramdom" data-toggle="tab">RAMDOM</a></li> </ul> <div class="tab-content bd-grey padding-15"> <div class="tab-pane fade in active" id="recent"> <ul class="list-post-items"> <?php $getposts = new WP_query(); $getposts->query('post_status=publish&showposts=4&post_type=post'); ?> <?php global $wp_query; $wp_query->in_the_loop = true; ?> <?php while ($getposts->have_posts()) : $getposts->the_post(); ?> <li> <?php echo get_the_post_thumbnail( get_the_id(), 'full', array( 'class' =>'large') ); ?> <div class="list-post-content bd-grey"> <h4 class="fz-14"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4> <p class="fz-12 fw-6 tt-u no-margin"><?php echo get_the_date( 'd-m-Y' ); ?></p> </div> </li> <?php endwhile; wp_reset_postdata(); ?> </ul> </div> <div class="tab-pane fade in" id="popular"> <ul class="list-post-items"> <?php $getposts = new WP_query(); $getposts->query('post_status=publish&showposts=4&post_type=post'); ?> <?php global $wp_query; $wp_query->in_the_loop = true; ?> <?php while ($getposts->have_posts()) : $getposts->the_post(); ?> <li> <?php echo get_the_post_thumbnail( get_the_id(), 'full', array( 'class' =>'large') ); ?> <div class="list-post-content bd-grey"> <h4 class="fz-14"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4> <p class="fz-12 fw-6 tt-u no-margin"><?php echo get_the_date( 'd-m-Y' ); ?></p> </div> </li> <?php endwhile; wp_reset_postdata(); ?> </ul> </div> <div class="tab-pane fade in" id="ramdom"> <ul class="list-post-items"> <?php $postquery = new WP_Query(array('posts_per_page' => 4, 'orderby' => 'rand')); if ($postquery->have_posts()) { while ($postquery->have_posts()) : $postquery->the_post(); $do_not_duplicate = $post->ID; ?> <li> <?php echo get_the_post_thumbnail( get_the_id(), 'full', array( 'class' =>'large') ); ?> <div class="list-post-content bd-grey"> <h4 class="fz-14"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4> <p class="fz-12 fw-6 tt-u no-margin"><?php echo get_the_date( 'd-m-Y' ); ?></p> </div> </li> <?php endwhile; } wp_reset_postdata(); ?> </ul> </div> </div> </div> </div> <div class="single-sidebar"> <h3 class="fw-8 fz-18 tt-u mb-30">News Category</h3> <ul class="cat-list"> <!-- Get category --> <?php $args = array( 'hide_empty' => 0, 'taxonomy' => 'category', ); $cates = get_categories( $args ); foreach ( $cates as $cate ) { ?> <li> <a href="<?php echo get_term_link($cate->slug, 'category'); ?>"><?php echo $cate->name ?></a> </li> <?php } ?> <!-- Get category --> </ul> </div> <div class="single-sidebar"> <h3 class="fw-8 fz-18 tt-u mb-30">Subscribe News24</h3> <form action="#" class="subscribe-form"> <input type="email" name="email" placeholder="Enter Your Email"> <input type="submit" value="Subscribe"> </form> </div> </div> </aside> </div> </div> </section> <?php get_footer(); ?> |
So Easy 😍
Ok !! Thế là xong chức năng tìm kiếm cho website . Thật đơn giản đúng không nào?
Nếu có thắc mắc gì hãy để lại Comment của các bạn ở phía dưới . Hãy thực hành và làm theo để hiểu rõ nhé.
Lưu ý, mọi bài viết mình đều share full code từng file. Nếu các bạn làm theo từng bước không hiểu có thể theo dõi Full code theo từng bài viết hoặc tải full source code tại đây nhé : tại đây.
Bài sau mình sẽ hướng dẫn các bạn cách tách sidebar hoặc những khối giao diện xuất hiện thường xuyên cho website. Giúp cho các bạn dễ quản lý , chỉnh sửa hơn. Theo dõi sharecodewebsite nhé 😍😍
Xem Thêm
Comment
Kết quả xổ số hôm nay Trực Tiếp: KQXS, XSKT, Số Trúng 3 miền, Xổ Số điện toán, xổ số Vietlove, KQXS 3 Miền mượt số #1. Tường thuật trực tiếp kết quả xổ số kiến thiết ngày hôm nay chuẩn nhất - nhanh nhất tại xskt.net.vn!