-
Tuyển Dụng
SCW Tuyển 03 WordPress Dev
Có từ 3 năm kinh nghiệm với PHP/Wordpress.
SCW Tuyển Full Stack Developer
[HCM] Tuyển dụng Full-stack Engineer || 1,500 – 2,000 USD
SCW Tuyển PHP Laravel Dev
Phát triển các ứng dụng web, xây dựng website, API theo giải pháp.
-
Settings
Choose Color Theme
Sticky Header
Full Screen
Tìm kiếm một đối tác chuyên nghiệp - giá cả hợp lý cho dự án website của bạn? Chúng tôi sẵn sàng nhận liên hệ từ bạn! Liên Hệ Ngay 👋

Các bạn thấy đấy phần sidebar của website cứ lặp đi lặp lại ở rất nhiều trang như trang chủ , trang chi tiết , chuyên mục, search…nhưng mình vẫn cứ copy cả khối code đó mãi .
Hôm nay, mình sẽ giới thiệu các bạn cách tạo file Sidebar, hàm Get Sidebar , sau đó ở bất cứ trang nào chúng ta cần có sidebar thì chỉ cần gọi hàm là đủ . Tương tự như header và footer không cần phải lặp đi lặp lại code gây thừa code và khó quản lý .
Bước 1 : Tạo & Code file sidebar.php
Ở phần sidebar này mình sẽ sử dụng file giao diện và kết hợp với hàm get bài viết mới nhất ra. Đây là code file sidebar.php :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 |
<aside class="col-md-4 sm-padding"> <div class="sidebar-wrap"> <div class="single-sidebar bd-grey bg-white"> <a href="#"><img src="<?php bloginfo('template_directory') ?>/img/banner-2.jpg" alt="Sidebar Ad" class="img-w1"></a> </div> <div class="single-sidebar no-padding"> <a href="#" class="aw-widget-legal"> </a><div id="awcc1499974479079" class="aw-widget-current" data-locationkey="" data-unit="c" data-language="en-us" data-useip="true" data-uid="awcc1499974479079"></div> </div> <div class="single-sidebar no-padding"> <div class="side-tab"> <ul class="tab-menu mb-15"> <li class="active"><a href="#recent" data-toggle="tab">Recent</a></li> <li><a href="#popular" data-toggle="tab">Popular</a></li> <li><a href="#ramdom" data-toggle="tab">RAMDOM</a></li> </ul> <div class="tab-content bd-grey padding-15"> <div class="tab-pane fade in active" id="recent"> <ul class="list-post-items"> <?php $getposts = new WP_query(); $getposts->query('post_status=publish&showposts=4&post_type=post'); ?> <?php global $wp_query; $wp_query->in_the_loop = true; ?> <?php while ($getposts->have_posts()) : $getposts->the_post(); ?> <li> <?php echo get_the_post_thumbnail( get_the_id(), 'full', array( 'class' =>'large') ); ?> <div class="list-post-content bd-grey"> <h4 class="fz-14"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4> <p class="fz-12 fw-6 tt-u no-margin"><?php echo get_the_date( 'd-m-Y' ); ?></p> </div> </li> <?php endwhile; wp_reset_postdata(); ?> </ul> </div> <div class="tab-pane fade in" id="popular"> <ul class="list-post-items"> <?php $getposts = new WP_query(); $getposts->query('post_status=publish&showposts=4&post_type=post'); ?> <?php global $wp_query; $wp_query->in_the_loop = true; ?> <?php while ($getposts->have_posts()) : $getposts->the_post(); ?> <li> <?php echo get_the_post_thumbnail( get_the_id(), 'full', array( 'class' =>'large') ); ?> <div class="list-post-content bd-grey"> <h4 class="fz-14"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4> <p class="fz-12 fw-6 tt-u no-margin"><?php echo get_the_date( 'd-m-Y' ); ?></p> </div> </li> <?php endwhile; wp_reset_postdata(); ?> </ul> </div> <div class="tab-pane fade in" id="ramdom"> <ul class="list-post-items"> <?php $postquery = new WP_Query(array('posts_per_page' => 4, 'orderby' => 'rand')); if ($postquery->have_posts()) { while ($postquery->have_posts()) : $postquery->the_post(); $do_not_duplicate = $post->ID; ?> <li> <?php echo get_the_post_thumbnail( get_the_id(), 'full', array( 'class' =>'large') ); ?> <div class="list-post-content bd-grey"> <h4 class="fz-14"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4> <p class="fz-12 fw-6 tt-u no-margin"><?php echo get_the_date( 'd-m-Y' ); ?></p> </div> </li> <?php endwhile; } wp_reset_postdata(); ?> </ul> </div> </div> </div> </div> <div class="single-sidebar"> <h3 class="fw-8 fz-18 tt-u mb-30">News Category</h3> <ul class="cat-list"> <!-- Get category --> <?php $args = array( 'taxonomy' => 'category','hide_empty' => 1); $cates = get_categories( $args ); foreach ( $cates as $cate ) { ?> <li> <a href="<?php echo get_term_link($cate->slug, 'category'); ?>"><?php echo $cate->name ?></a> </li> <?php } ?> <!-- Get category --> </ul> </div> <div class="single-sidebar"> <h3 class="fw-8 fz-18 tt-u mb-30">Subscribe News24</h3> <form action="#" class="subscribe-form"> <input type="email" name="email" placeholder="Enter Your Email"> <input type="submit" value="Subscribe"> </form> </div> </div> </aside> |
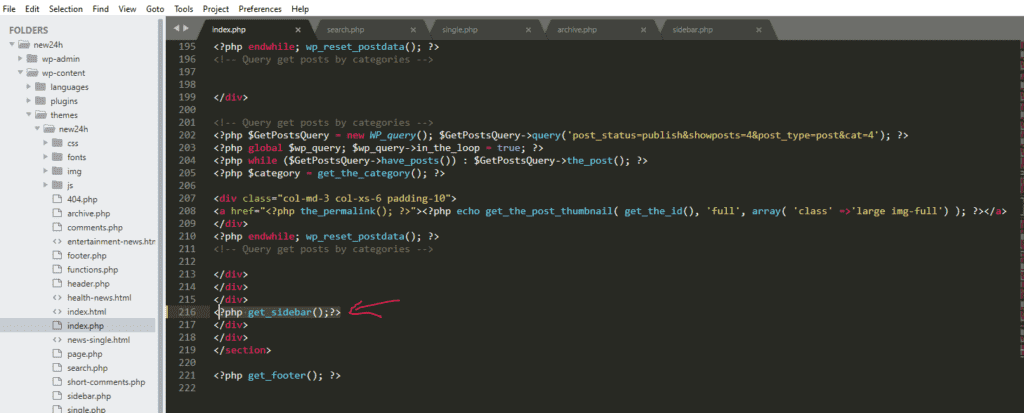
Bước 2 : Gọi hàm get_sidebar()
Vậy là chỉ cần vào những file cần hiển thị sidebar rồi tìm đến phần cần chèn sidebar bạn gọi hàm này :
<?php get_sidebar();?> là những code UI của file sidebar.php sẽ được thêm vào một cách tự động.

Tóm lại là thay vì gọi lại code nhiều lần, thì bây giờ bạn tách code vào file và gọi hàm get sidebar là xong !! Và sau này khi cần chỉnh sửa giao diện hay chức năng ở chỗ sidebar thì bạn chỉ cần sửa ở file sidebar là được chứ không phải tìm đến từng file rồi sửa.
Tách Template File là gì ?? Xử dụng nó như thế nào?
Cũng tương tự như sidebar , bạn có một cụm giao diện ví dụ : baner, giới thiệu, địa chỉ, quảng cáo …. nhưng bạn muốn nó xuất hiện ở nhiều nơi . Thì không thể nào bạn cứ add code từng file từng file được . Sau này chỉnh sửa cũng rất phức tạp.
Thế là hàm get_template_part() ra đời .
Cũng chỉ cần 2 bước :
1- Tạo file .php với tên bất kỳ bạn thích – sau đó gắn code UI mà bạn muốn hiện thị vào đấy
2- Gọi hàm get_template_part(‘tên file’)
Trong hàm get_template_part chỉ cần điền tên file, KHÔNG Cần có đuôi file .php
Tổng kết :
Vậy là qua bài viết này mình đã hướng dẫn các bạn cách tách sidebar và component (cụm giao diện) trong WordPress . Rất mong bài viết này mang lại giá trị cho các bạn.
Nếu có thắc mắc gì hãy để lại Comment của các bạn ở phía dưới . Hãy thực hành và làm theo để hiểu rõ nhé.😍
Lưu ý, mọi bài viết mình đều share full code từng file. Nếu các bạn làm theo từng bước không hiểu có thể theo dõi Full code theo từng bài viết hoặc tải full source code tại đây nhé : tại đây.
Bài sau mình sẽ hướng dẫn các bạn cách thêm code làm sao mà tất cả Text và Image của website thì vào site admin đều có thể chỉnh sửa được . Bài này Rất Quan Trọng , các bạn nhớ theo dõi nhé !! Vì muốn bán Theme trên themeforest hay code dạo phải biết làm bước này . Vì người dùng không thể nào vào code thay text hay Image được đúng không nào? Nên chúng ta phải add nó vào site admin để người dùng có giao diện trực quan dễ làm nhé ! Bài sau Rất Quan Trọng. Theo dõi sharecodewebsite nhé 😍
Xem Thêm
Comment
Kết quả xổ số hôm nay Trực Tiếp: KQXS, XSKT, Số Trúng 3 miền, Xổ Số điện toán, xổ số Vietlove, KQXS 3 Miền mượt số #1. Tường thuật trực tiếp kết quả xổ số kiến thiết ngày hôm nay chuẩn nhất - nhanh nhất tại xskt.net.vn!