-
Tuyển Dụng
SCW Tuyển 03 WordPress Dev
Có từ 3 năm kinh nghiệm với PHP/Wordpress.
SCW Tuyển Full Stack Developer
[HCM] Tuyển dụng Full-stack Engineer || 1,500 – 2,000 USD
SCW Tuyển PHP Laravel Dev
Phát triển các ứng dụng web, xây dựng website, API theo giải pháp.
-
Settings
Choose Color Theme
Sticky Header
Full Screen
Tìm kiếm một đối tác chuyên nghiệp - giá cả hợp lý cho dự án website của bạn? Chúng tôi sẵn sàng nhận liên hệ từ bạn! Liên Hệ Ngay 👋

Bài viết này mình sẽ hướng dẫn các bạn cách load dữ liệu từ Database của trang chi tiết bài viết ra ngoài website. Lưu ý, mọi bài viết mình đều share full code từng file.
Nếu các bạn làm theo từng bước không hiểu có thể theo dõi Full code theo từng bài viết hoặc tải full source code tại đây nhé : tại đây.

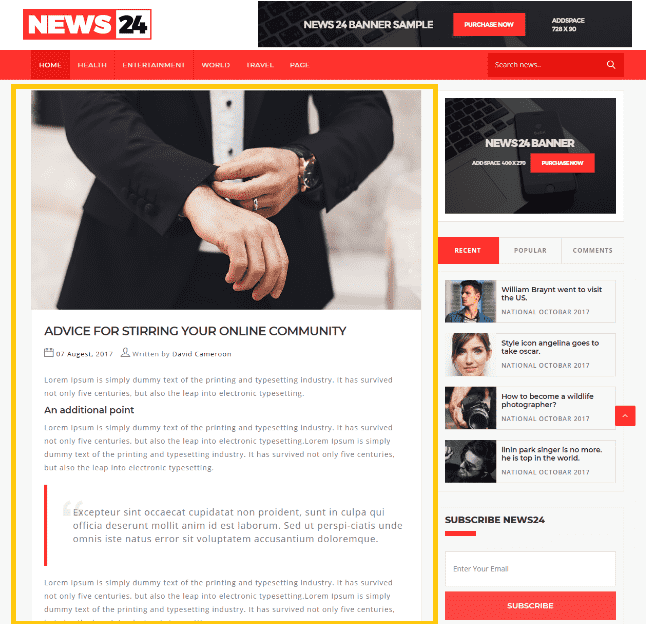
Đây là giao diện trang chi tiết . Phần mình khoanh vàng là Nội dung của từng bài viết , phần này sẽ thay đổi theo tùy bải viết đúng chứ? vậy thì chúng ta sẽ cô định giao diên của nó và thay data là xong đúng không nào
Chúng ta cùng nhau chuyển nó từ trang tĩnh sang trang động nào!
Let’s do it
Như mình đã nói ở bài trước . Khi chúng ta đặt đoạn code Get Post Default vào file index nó sẽ gọi những bài viết mới nhất , khi đặt vào file single nó sẽ lấy ra nội dung của bài viết đó.
Bây giờ các bạn vào file giao diện là : news-single.html của source code template copy code đoạn nội dung ở giữa của nó (không lấy phần header và footer của website , tương tự như file index).
Đây là code get nội dung bài viết sử dụng hàm Get Post Default của WordPress :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<div class="blog-details padding-25 bg-white bd-grey mb-30"> <!--Query Get Posts Default --> <?php if (have_posts()) : ?> <?php while (have_posts()) : the_post(); ?> <figure> <img src="<?php echo get_the_post_thumbnail_url( get_the_id(), 'full', array( 'class' =>'large') ); ?>" alt="" class="img-w1"> </figure> <h2 class="mb-5 fw-6"><?php the_title(); ?></h2> <div class="meta-info mb-25"> <span> <i class="ti-calendar fz-18"></i> <a href="#"><?php echo get_the_date( 'd-m-Y' ); ?></a> </span> <span> <i class="ti-user fz-18"></i> Written by <a href="#"><?php echo get_the_author(); ?></a> </span> <span> <i class="ti-bookmark fz-18"></i> Category as<a href="#"><?php foreach((get_the_category()) as $category) { echo $category->cat_name . ' '; } ?></a> </span> </div> <?php echo the_content();?> <?php $tags = get_tags(array( 'hide_empty' => false )); echo '<ul class="single-tags">'; foreach ($tags as $tag) { echo '<li><a href="#">' . $tag->name . '</a></li>'; } echo '</ul>'; ?> <div class="social-share-wrap"> <span class="fz-16 text-black fw-6">Share This Article</span> <ul class="share-icon"> <li><a href="https://www.facebook.com/sharer.php?u=<?php the_permalink(); ?>"><i class="ti-facebook"></i> Facebook</a></li> <li><a href="https://twitter.com/share?url=<?php the_permalink(); ?>"><i class="ti-twitter"></i> Twitter</a></li> <li><a hhref="https://plus.google.com/share?url=<?php the_permalink(); ?>"><i class="ti-google"></i> Google+</a></li> </ul> </div> <?php endwhile; else : ?> <p>Nôi dung sẽ sớm được cập nhật</p> <?php endif; ?> <!--Query Get Posts Default --> </div> |
Những đoạn code mới cần chú ý :
- <?php echo get_the_author(); ?> : Code get tác giả đã đăng bài viết hiện tại .
- <?php foreach((get_the_category()) as $category) { echo $category->cat_name . ‘ ‘; } ?> : Code lấy Chuyên mục của bài viết .
- <?php $tags = get_tags(array( ‘hide_empty’ => false )); echo ‘<ul class=”single-tags”>’; foreach ($tags as $tag) { echo ‘<li><a href=”#”>’ . $tag->name . ‘</a></li>’; } echo ‘</ul>’; ?> : Đoạn này là get tất cả các tag của bài viết

Code Lấy những bài viết liên quan
Đây là code lấy những bài viết liên quan
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<?php $categories = get_the_category($post->ID); if ($categories) { $category_ids = array(); foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id; $args=array( 'category__in' => $category_ids, 'post__not_in' => array($post->ID),//bạn có thể truyền vào ID những bài post hoặc ID categoy mà bạn không muốn show ra bên ngoài website 'showposts'=>4, // Số bài viết bạn muốn hiển thị. 'caller_get_posts'=>1 ); $my_query = new wp_query($args); if( $my_query->have_posts() ) { while ($my_query->have_posts()) { $my_query->the_post(); ?> ///phần này sẽ chèn code html vào để show ra giao diện <?php } } } ?> |
Gần tới đích rồi !! Còn phần comment nữa thôi !!
Thế là các bạn đã get được nội dung của từng bài viết . bây giờ chúng ta sẽ làm phần comment cho từng bài viết nữa nhé !
Có rất nhiều cách để các bạn làm Form comment cho website . ví dụ như :
- code chay – xử dụng các hàm của wordpress để đẩy vào database . Mình không khuyến khích cách này vì độ bảo mật nó kém , đa số trường hợp website bị dính mã độc là do phần comment này.
- comment bằng plugin : cách này mình hay dùng , và mình hay dùng plugin wpDiscuz các bạn có thể search và cài đặt trong phần plugin của site admin wordpress , hoặc có thể tải ở đây. Mình hay dùng cách này vì plugin này có nhiều tính năng , bảo mật tốt , rank cao….người ta đã đổ máu , trầy da tróc vẩy tạo ra rồi việc của chúng ta là dùng thôi.
- comment bằng facebook : cách này ok. Mình cũng hay dùng cách này và sẽ hướng dẫn các bạn ở bài viết này. Vì webiste tin tức nên sử comment facebook cho phổ biến , ai ai cũng có facebook rồi . Ngoài ra cách này còn giúp các bạn giảm bớt dung lượng database , vì nó sẽ không được được lưu vào csdl của bạn.
Đây là code add comment facebook cho bài viết , các bạn chỉ cần copy paste nó vào phần comment là xong :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="fb-comments" data-width="100%" data-href="<?php the_permalink(); ?>" data-numposts="5"> </div> <div id="fb-root"></div> <script> (function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v2.7&appId=750688268378229"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk')); </script> |
Done!! Vậy là hoàn thành file single.php
Các bạn có thể xem full code file single.php ở đây:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 |
<?php get_header(); ?> <section class="main-wrapper bg-grey"> <div class="container"> <div class="main-content mt-20 ov-hidden"> <div class="col-md-8 sm-padding"> <div class="blog-details padding-25 bg-white bd-grey mb-30"> <!--Query Get Posts Default --> <?php if (have_posts()) : ?> <?php while (have_posts()) : the_post(); ?> <figure> <img src="<?php echo get_the_post_thumbnail_url( get_the_id(), 'full', array( 'class' =>'large') ); ?>" alt="" class="img-w1"> </figure> <h2 class="mb-5 fw-6"><?php the_title(); ?></h2> <div class="meta-info mb-25"> <span> <i class="ti-calendar fz-18"></i> <a href="#"><?php echo get_the_date( 'd-m-Y' ); ?></a> </span> <span> <i class="ti-user fz-18"></i> Written by <a href="#"><?php echo get_the_author(); ?></a> </span> <span> <i class="ti-bookmark fz-18"></i> Category as<a href="#"><?php foreach((get_the_category()) as $category) { echo $category->cat_name . ' '; } ?></a> </span> </div> <?php echo the_content();?> <?php $tags = get_tags(array( 'hide_empty' => false )); echo '<ul class="single-tags">'; foreach ($tags as $tag) { echo '<li><a href="#">' . $tag->name . '</a></li>'; } echo '</ul>'; ?> <div class="social-share-wrap"> <span class="fz-16 text-black fw-6">Share This Article</span> <ul class="share-icon"> <li><a href="https://www.facebook.com/sharer.php?u=<?php the_permalink(); ?>"><i class="ti-facebook"></i> Facebook</a></li> <li><a href="https://twitter.com/share?url=<?php the_permalink(); ?>"><i class="ti-twitter"></i> Twitter</a></li> <li><a hhref="https://plus.google.com/share?url=<?php the_permalink(); ?>"><i class="ti-google"></i> Google+</a></li> </ul> </div> <?php endwhile; else : ?> <p>Nôi dung sẽ sớm được cập nhật</p> <?php endif; ?> <!--Query Get Posts Default --> </div> <div class="related-news bg-white bd-grey padding-25 mb-30 ov-hidden"> <h2 class="block-heading fz-20 mb-30">Related News</h2> <div class="grid-posts"> <?php $categories = get_the_category($post->ID); if ($categories) { $category_ids = array(); foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id; $args=array( 'category__in' => $category_ids, 'post__not_in' => array($post->ID), 'showposts'=>4, // Số bài viết bạn muốn hiển thị. 'caller_get_posts'=>1 ); $my_query = new wp_query($args); if( $my_query->have_posts() ) { while ($my_query->have_posts()) { $my_query->the_post(); ?> <div class="col-xs-6 padding-10"> <div class="grid-post"> <a href="<?php the_permalink() ?>" class="mb-20"><img class="related_post" src="<?php echo get_the_post_thumbnail_url( get_the_id(), 'full', array( 'class' =>'large') ); ?>" ></a> <div class="post-info padding-15 ptb-20 bd-grey"> <h4 class="mb-15 fw-6"> <a class="text-dark" href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a> </h4> <span class="date"><i class="ti-timer"></i> <?php echo get_the_date( 'd-m-Y' ); ?></span> </div> </div> </div> <?php } } } ?> </div> </div> <div class="comments-wrap bg-white padding-25 bd-grey mb-30"> <h3 class="mb-30 fw-6">Comments</h3> <div class="fb-comments" data-width="100%" data-href="<?php the_permalink(); ?>" data-numposts="5"> </div> <div id="fb-root"></div> <script> (function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v2.7&appId=750688268378229"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk')); </script> </div> <div class="footer-ad padding-5 bd-grey mb-40"> <a href="#"><img src="<?php bloginfo('template_directory') ?>/img/banner.jpg" alt="News24 Banner" class="img-w1"></a> </div> </div> <aside class="col-md-4 sm-padding"> <div class="sidebar-wrap"> <div class="single-sidebar bd-grey bg-white"> <a href="#"><img src="<?php bloginfo('template_directory') ?>/img/banner-2.jpg" alt="Sidebar Ad" class="img-w1"></a> </div> <div class="single-sidebar no-padding"> <a href="#" class="aw-widget-legal"> </a><div id="awcc1499974479079" class="aw-widget-current" data-locationkey="" data-unit="c" data-language="en-us" data-useip="true" data-uid="awcc1499974479079"></div> </div> <div class="single-sidebar no-padding"> <div class="side-tab"> <ul class="tab-menu mb-15"> <li class="active"><a href="#recent" data-toggle="tab">Recent</a></li> <li><a href="#popular" data-toggle="tab">Popular</a></li> <li><a href="#ramdom" data-toggle="tab">RAMDOM</a></li> </ul> <div class="tab-content bd-grey padding-15"> <div class="tab-pane fade in active" id="recent"> <ul class="list-post-items"> <?php $getposts = new WP_query(); $getposts->query('post_status=publish&showposts=4&post_type=post'); ?> <?php global $wp_query; $wp_query->in_the_loop = true; ?> <?php while ($getposts->have_posts()) : $getposts->the_post(); ?> <li> <?php echo get_the_post_thumbnail( get_the_id(), 'full', array( 'class' =>'large') ); ?> <div class="list-post-content bd-grey"> <h4 class="fz-14"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4> <p class="fz-12 fw-6 tt-u no-margin"><?php echo get_the_date( 'd-m-Y' ); ?></p> </div> </li> <?php endwhile; wp_reset_postdata(); ?> </ul> </div> <div class="tab-pane fade in" id="popular"> <ul class="list-post-items"> <?php $getposts = new WP_query(); $getposts->query('post_status=publish&showposts=4&post_type=post'); ?> <?php global $wp_query; $wp_query->in_the_loop = true; ?> <?php while ($getposts->have_posts()) : $getposts->the_post(); ?> <li> <?php echo get_the_post_thumbnail( get_the_id(), 'full', array( 'class' =>'large') ); ?> <div class="list-post-content bd-grey"> <h4 class="fz-14"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4> <p class="fz-12 fw-6 tt-u no-margin"><?php echo get_the_date( 'd-m-Y' ); ?></p> </div> </li> <?php endwhile; wp_reset_postdata(); ?> </ul> </div> <div class="tab-pane fade in" id="ramdom"> <ul class="list-post-items"> <?php $postquery = new WP_Query(array('posts_per_page' => 4, 'orderby' => 'rand')); if ($postquery->have_posts()) { while ($postquery->have_posts()) : $postquery->the_post(); $do_not_duplicate = $post->ID; ?> <li> <?php echo get_the_post_thumbnail( get_the_id(), 'full', array( 'class' =>'large') ); ?> <div class="list-post-content bd-grey"> <h4 class="fz-14"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4> <p class="fz-12 fw-6 tt-u no-margin"><?php echo get_the_date( 'd-m-Y' ); ?></p> </div> </li> <?php endwhile; } wp_reset_postdata(); ?> </ul> </div> </div> </div> </div> <div class="single-sidebar"> <h3 class="fw-8 fz-18 tt-u mb-30">News Category</h3> <ul class="cat-list"> <!-- Get category --> <?php $args = array( 'hide_empty' => 0, 'taxonomy' => 'category', ); $cates = get_categories( $args ); foreach ( $cates as $cate ) { ?> <li> <a href="<?php echo get_term_link($cate->slug, 'category'); ?>"><?php echo $cate->name ?></a> </li> <?php } ?> <!-- Get category --> </ul> </div> <div class="single-sidebar"> <h3 class="fw-8 fz-18 tt-u mb-30">Subscribe News24</h3> <form action="#" class="subscribe-form"> <input type="email" name="email" placeholder="Enter Your Email"> <input type="submit" value="Subscribe"> </form> </div> </div> </aside> </div> </div> </section> <?php get_footer(); ?> |
Thế là với những đoạn code đơn giản đã hoàn thành công việc tạo một file single lấy ra nội dung bài viết hoạt động một cách tự động rồi đúng không nào!! Hãy nhớ đọc và làm theo hướng dẫn nhé các bạn – Vì một tương lai Code dạo 🤣🤣 Nếu có bất kỳ thắc mắc hay trục trặc gì hãy để lại comment mình sẽ giải đáp !!
Bài sau mình sẽ hướng dẫn các bạn Cách Get Menu một cách tự động
Xem Thêm
Comment
Kết quả xổ số hôm nay Trực Tiếp: KQXS, XSKT, Số Trúng 3 miền, Xổ Số điện toán, xổ số Vietlove, KQXS 3 Miền mượt số #1. Tường thuật trực tiếp kết quả xổ số kiến thiết ngày hôm nay chuẩn nhất - nhanh nhất tại xskt.net.vn!