-
Tuyển Dụng
SCW Tuyển 03 WordPress Dev
Có từ 3 năm kinh nghiệm với PHP/Wordpress.
SCW Tuyển Full Stack Developer
[HCM] Tuyển dụng Full-stack Engineer || 1,500 – 2,000 USD
SCW Tuyển PHP Laravel Dev
Phát triển các ứng dụng web, xây dựng website, API theo giải pháp.
-
Settings
Choose Color Theme
Sticky Header
Full Screen
Tìm kiếm một đối tác chuyên nghiệp - giá cả hợp lý cho dự án website của bạn? Chúng tôi sẵn sàng nhận liên hệ từ bạn! Liên Hệ Ngay 👋

Trong bài viết này, Share Code Website sẽ sử dụng CSS Grid và HTML5 để chia layout responsive – tương thích mọi thiết bị chỉ bằng vài dòng code, không cần sử dụng Framework.
Code HTML:
|
1 2 3 4 5 6 7 8 9 |
<div class="container"> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> </div> |
Code CSS:
|
1 2 3 4 5 6 |
.container { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 50px 50px; } |
Trên đây là những đoạn code mà chúng ta hay dùng để chia layout, giờ thay vì chúng ta dùng px thì chúng ta chuyển nó thành fr. Vậy fr là gì thì gì thì chúng ta tìm hiểu ngay sau đây!
Đơn vị fr là gì ?
fr là đơn vị đo trên màn hình giao diện, fr mô tả một phần của nhiều phần mà ta chia đều nó, giờ chúng ta viết lại đoạn mã trên như sau:
|
1 2 3 4 5 6 |
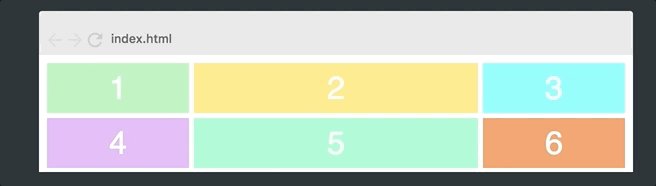
.container { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: 50px 50px; } |
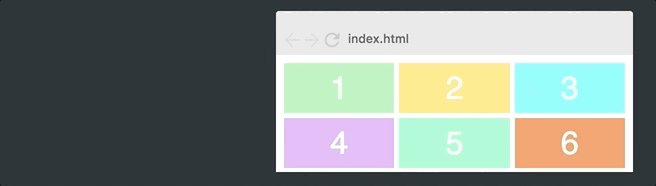
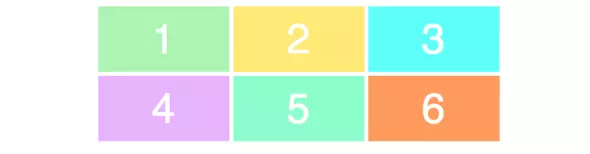
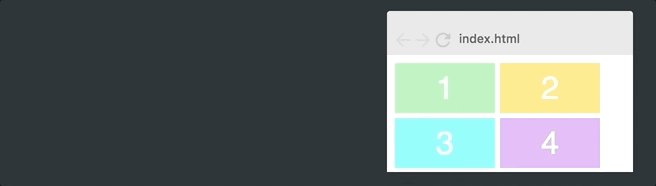
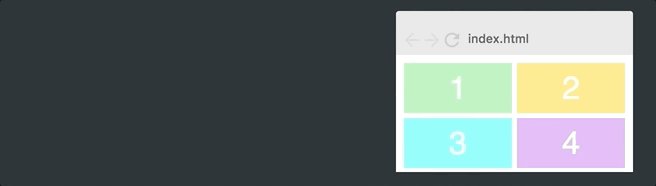
Vá sau khi chúng ta chia lại thì lưới đã chia toàn bộ chiều rộng thành 3 phần đều nhau, ta thu được kết quả như sau:

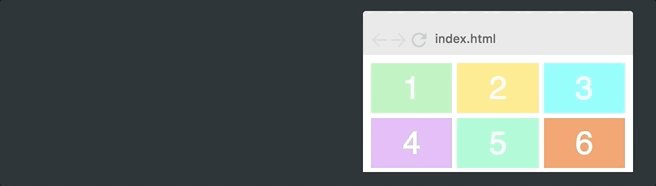
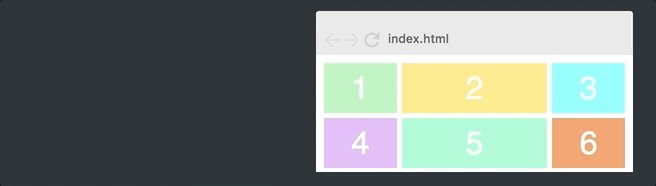
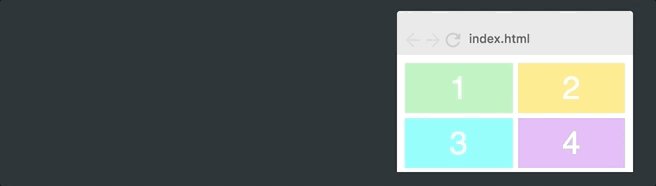
Nếu chúng ta chuyển grid-template-columns: 1fr 2fr 1fr thì cột thứ 2 sẽ có chiều rộng gấp đôi hai cột còn lại, tổng chiều rộng hiện đang là 4fr và phần thứ hai đã chiếm 2/4 trong khi các phần khác chiếm 1 phần, kết quả thu được như sau:

Thay đổi số cột responsive
Giờ chúng ta muốn thay đổi số lượng cột với chiều rộng của container, nhưng để đạt được điều đó, thì chúng ta cần học thêm 3 khái niệm mới:
Repeat()
Hàm này sẽ chỉ định số cột và hàng của bạn, cú pháp như sau:
|
1 2 3 4 5 6 |
.container { display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: repeat(3 1fr); } |
Nói cách khác repeat(3, 1fr) giống hệt như 1fr 1fr 1fr với tham số đầu tiên chỉ định số lượng của hàng hoặc cột mà bạn mong muốn, tham số thứ hai chỉ định chiều rộng của chúng, như vậy sẽ cho chúng ta một bố cục chính xác

auto-fit là gì?
Thay vì đưa vào cột cố định, auto-fit đã giải quyết được việc đó bằng cách chia các cột tự động với breakpoint tương ứng.
|
1 2 3 4 5 6 7 |
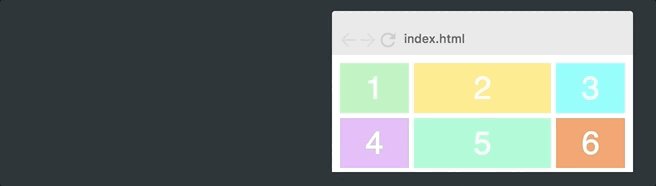
.container { display: grid; grid-gap: 5px; grid-template-columns: repeat(auto-fit, 100px); grid-template-rows: repeat(2, 100px); } |
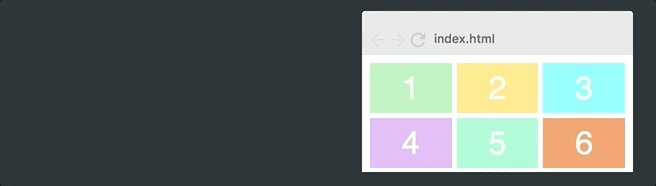
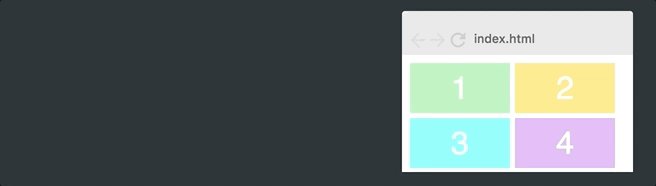
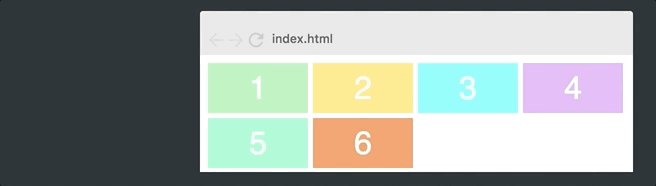
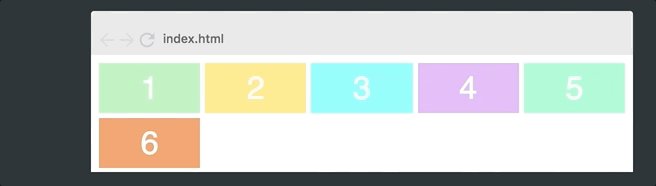
Nếu các bạn làm theo thì nó sẽ ra kết quả như sau:

Bây giờ lưới đã thay đổi số cột và chiều rộng của container. Tuy nhiên, nếu tôi đưa tất cả các cột thành chính xác 100px,tôi sẽ không bao giờ có được sự linh hoạt mà tôi muốn, vì chúng không được thêm chiều rộng đầy đủ. Như các bạn thấy thì nó sẽ có một khoảng trắng bên phải =.= Để giải quyết vấn đề này, tôi giới thiệu thêm một thuộc tính nữa:
Sử dụng minmax()
Thuộc tính này đơn giản là thay thế 100px thành minmax(100px 1fr), các bạn theo dõi dưới đây:
|
1 2 3 4 5 6 7 |
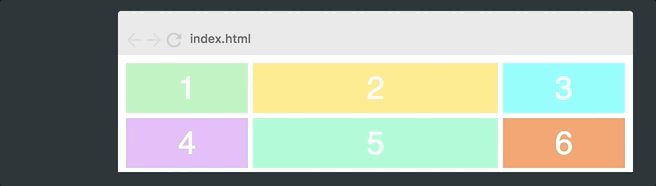
.container { display: grid; grid-gap: 5px; grid-template-columns: repeat(auto-fit, minmax(100px, 1fr)); grid-template-rows: repeat(2, 100px); } |

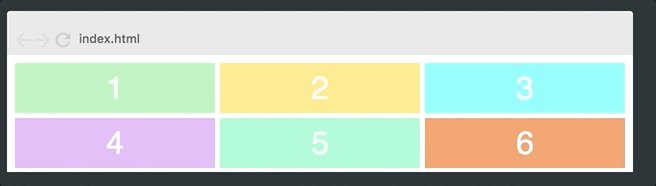
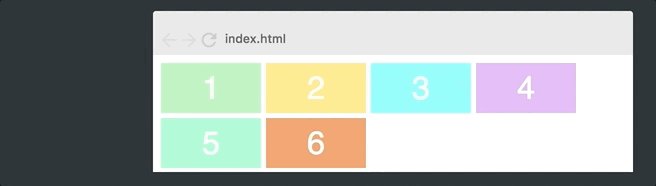
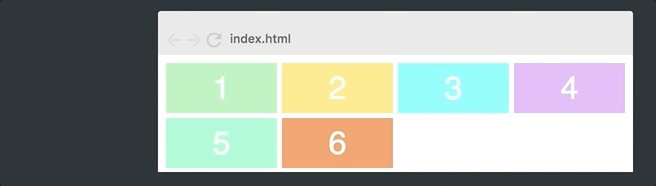
Và như bạn có thể thấy rằng hoạt động hoàn hảo. Hàm minmax () xác định phạm vi kích thước lớn hơn hoặc bằng min và nhỏ hơn hoặc bằng max. Vì vậy, các cột bây giờ sẽ luôn luôn ít nhất 100px. Tuy nhiên, nếu có nhiều không gian hơn, grid sẽ chỉ phân phối đều cho từng cột, vì các cột biến thành 1fr thay vì 100px.
Tài Liệu Tham Khảo : https://medium.freecodecamp.org/
Lời Kết:
Vậy là chỉ với vài dòng code CSS Grid và HTML5 thì chúng ta đã có thể làm được một website Reposive tương thích mọi thiết bị mà không cần import các Framework nặng nề như bootstrap. Giúp Website load nhanh hơn , tránh được code dư thừa.
Xem Thêm
Comment
Kết quả xổ số hôm nay Trực Tiếp: KQXS, XSKT, Số Trúng 3 miền, Xổ Số điện toán, xổ số Vietlove, KQXS 3 Miền mượt số #1. Tường thuật trực tiếp kết quả xổ số kiến thiết ngày hôm nay chuẩn nhất - nhanh nhất tại xskt.net.vn!










Your words have a way of touching hearts and inspiring minds Thank you for using your platform to spread love and positivity