-
Tuyển Dụng
SCW Tuyển 03 WordPress Dev
Có từ 3 năm kinh nghiệm với PHP/Wordpress.
SCW Tuyển Full Stack Developer
[HCM] Tuyển dụng Full-stack Engineer || 1,500 – 2,000 USD
SCW Tuyển PHP Laravel Dev
Phát triển các ứng dụng web, xây dựng website, API theo giải pháp.
-
Settings
Choose Color Theme
Sticky Header
Full Screen
Tìm kiếm một đối tác chuyên nghiệp - giá cả hợp lý cho dự án website của bạn? Chúng tôi sẵn sàng nhận liên hệ từ bạn! Liên Hệ Ngay 👋

HTML5 là bài học vỡ lòng đầu tiên của các developer Website nhưng hầu hết chúng ta không học và sử dụng hết các tag của HTML mà chỉ dùng những tag phổ biến mà thôi.
Bài viết này Share Code Website sẽ chia sẻ về một số tag rất tiện ích nhưng lại rất ít khi được sử dụng được ví như những đứa con bị bỏ rơi của HTML .
Top 1: <acronym> & <abbr>
Tag <acronym> là một cách để xác định hoặc giải thích thêm một nhóm từ. Khi bạn hover qua văn bản có tag <acronym> được sử dụng, một box sẽ xuất hiện bên dưới với văn bản từ thẻ tiêu đề.
Ví dụ:
|
1 |
<p> Tôi là <acronym title = "Hyper Text Markup Language"> HTML </ acronym>Xin chào các bạn! </p> |
Tag <abbr> tương tự với tag <acronym> dùng xác định một tiêu đề trong tag nhưng tag <abbr> chỉ được sử dụng để xác định các từ viết tắt. Khi khách truy cập di chuyển trên văn bản viết tắt, định nghĩa đầy đủ xuất hiện bên dưới. Tag <abbr> hiếm khi được sử dụng, nhưng lợi ích rất nhiều cho trình đọc màn hình, trình kiểm tra chính tả và công cụ tìm kiếm.
|
1 |
<p><abbr title="World Health Organization">WHO</abbr> là một Tổ chức Y tế Thế giới.</p> |
Top 2: <ins> & <del>
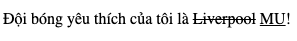
Nếu bạn muốn hiển thị các bản chỉnh sửa có đánh dấu, <ins> và <del> là lựa chọn tuyệt vời. Tag <ins> làm nổi bật những gì đã được thêm vào tài liệu với phần gạch chân và <del> hiển thị những gì đã được đưa ra với một gạch ngang.
Tag <del> xác định một đoạn text bị xóa (gạch ngang) từ đoạn văn bản.
Tag <ins> để mô tả các cập nhật và sửa đổi trong văn bản.
Ví dụ:
|
1 |
<p>Đội bóng yêu thích của tôi là <del>Liverpool</del> <ins>MU</ins>!</p> |


Top 3: <wbr>
Tag <wbr> là một tag cực kỳ khó hiểu và rất hiếm được sử dụng. Về cơ bản, tag này cho phép bạn chỉ định một nơi mà bạn nghĩ rằng ngắt dòng có thể hữu ích, nhưng chỉ khi cần thiết. Nó rất hoàn hảo để tạo bố cục mà bạn muốn tránh có thanh cuộn ngang.
Tag <wbr> giúp chúng ta khắc phục tình trạng một từ quá dài dẫn đến trường hợp từ bị tràn ra khỏi phần tử. Tag <wbr> được chèn vào bên trong một từ:
- Nếu dòng hiện tại không đủ để chứa hết từ đó thì những ký tự nằm phía sau thẻ
<wbr>sẽ được ngắt xuống dòng. - Nếu dòng hiện tại đủ để chứa hết từ đó thì thẻ
<wbr>được xem như vô nghĩa.
|
1 |
<p>This is averyveryveryveryveryveryveryveryveryveryveryveryveryveryveryveryveryvery<wbr>longwordthatwillbreakatspecific<wbr>placeswhenthebrowserwindowisresized.</p> |

Top 4: <Base>
Tag <base> nằm bên trong thành phần <head>.
Tag <base> dùng để xác định một “đường dẫn cơ sở” trong trang web.
“Đường dẫn cơ sở” này sẽ kết hợp với những “đường dẫn tương đối” để tạo ra đường dẫn tuyệt đối.
|
1 |
<head> <base href="https:///example.com/public/"></head> |
Tag <base> còn được dùng để xác định kiểu mở liên kết mặc định cho những liên kết chưa được thiết lập kiểu mở liên kết.
|
1 |
<base target="_blank"> |
LƯU Ý: THẺ
<BASE>CHỈ CÓ HIỆU LỰC VỚI NHỮNG ĐƯỜNG DẪN NẰM PHÍA DƯỚI NÓ. DO ĐÓ, NẾU BẠN MUỐN ÁP DỤNG THẺ<BASE>CHO TẤT CẢ CÁC ĐƯỜNG DẪN TRONG TRANG WEB THÌ BẠN NÊN ĐẶT NÓ Ở VỊ TRÍ ĐẦU TIÊN TRONG PHẦN TỬ<HEAD>.
Top 5: <address>
Tag <address> xác định thông tin liên hệ cho tác giả hoặc chủ sở hữu của trang web, qua thông tin này người đọc có thể liên lạc với tác giả hoặc chủ sở hữu đó.
Tag <address> trả về giá trị in nghiêng.
Nếu thành phần <address> bên trong thành phần <article>, nó sẽ đại diện cho các thông tin liên lạc của tác giả / chủ sở hữu của trang web.
Ví dụ:
|
1 2 3 4 5 6 7 8 |
<html> <head><title>Rare Tags:<address> </title></head> <body> <p>Contact Us:</p><address> <a href="tel:+12369999999">(236) 999-9999</a></address> </body> </html> |
Top 6: <cite>
Tất cả chúng ta sẽ quen thuộc với tag<blockquote>, nhưng bạn có biết về một người anh em khác của <blockquote> <cite> không? Tag <cite> cho phép bạn xác định văn bản bên trong phần tử làm tham chiếu. Thông thường, trình duyệt sẽ hiển thị văn bản bên trong tag <cite> in nghiêng, nhưng điều này có thể được thay đổi bằng một line CSS.
Thẻ <cite> thực sự hữu ích để trích dẫn thư mục và các tài liệu tham khảo trang web khác.
Ví dụ:
|
1 |
<p><cite>The Scream</cite> by Edward Munch. Painted in 1893.</p> |

Top 7: <fieldset>
Tag <fieldset> được dùng để nhóm các thành phần bên trong <form> một cách hợp lý. Việc nhóm các thông tin như vậy sẽ giúp người dùng có thể dễ dàng trong việc xác định nội dung cần nhập. Nó tạo đường bao ngoài bao quanh các thành phần trong <form>.
Tag <fieldset> sử dụng kèm với các <legend> (là tag định nghĩa một chú thích cho <fieldset>).
Các thuộc tính của tag <fieldset>:
- disabled: vô hiệu hóa các phần tử nằm bên trong thẻ fieldset.
- name: tên của vùng fieldset.
Ví dụ:
|
1 2 3 4 5 6 7 8 9 10 11 |
<html> <body> <form action="#"> <fieldset> <legend>Simple fieldset</legend> <input type="radio" id="radio"> <label for="radio">Spirit of radio</label> </fieldset> </form> </body> </html> |
Lời Kết
Đó là những tag rất hay rất bổ ích trong HTML5 nhưng lại rất ít được sử dụng mà mình biết . Nếu bạn biết những tag nào hay nữa hay để lại comment ở phía dưới để chia sẽ cho ae nhé !! Cảm ơn các bạn đã theo dõi bài viết.
Xem Thêm
Comment
Kết quả xổ số hôm nay Trực Tiếp: KQXS, XSKT, Số Trúng 3 miền, Xổ Số điện toán, xổ số Vietlove, KQXS 3 Miền mượt số #1. Tường thuật trực tiếp kết quả xổ số kiến thiết ngày hôm nay chuẩn nhất - nhanh nhất tại xskt.net.vn!