-
Tuyển Dụng
SCW Tuyển 03 WordPress Dev
Có từ 3 năm kinh nghiệm với PHP/Wordpress.
SCW Tuyển Full Stack Developer
[HCM] Tuyển dụng Full-stack Engineer || 1,500 – 2,000 USD
SCW Tuyển PHP Laravel Dev
Phát triển các ứng dụng web, xây dựng website, API theo giải pháp.
-
Settings
Choose Color Theme
Sticky Header
Full Screen
Tìm kiếm một đối tác chuyên nghiệp - giá cả hợp lý cho dự án website của bạn? Chúng tôi sẵn sàng nhận liên hệ từ bạn! Liên Hệ Ngay 👋

Nếu bạn mới bắt đầu học lập trình web thì sau khi học xong HTML5, CSS và JS thì chắc chắn các bạn sẽ phân vân nên chọn Framework nào hỗ trợ UI tốt, tương thích mọi thiết bị, có sẵn hầu hết các giao diện cần thiết…Thì Bootstrap sẽ không làm bạn thất vọng. Bootstrap là Framework UI phổ biến số 1 hiện nay.
Vậy Bootstrap là gì?
Bootstrap là 1 framework HTML, CSS, và JavaScript hỗ trợ các giao diện có sẵn như: typography, forms, buttons, tables, navigation, modals, image carousels và nhiều thứ khác. Cho phép người dùng dễ dàng thiết kế website theo 1 chuẩn nhất định, tạo các website thân thiện với mọi thiết bị.
Cách sử dụng Bootstrap
Có 2 cách để bạn có thể sử dụng Bootstrap trên web của bạn.
Để sử dụng Bootstrap thì bạn cần thêm các tệp Bootstrap CSS ,JS và jQuery bằng cách sử dụng link CDN được cung cấp ở trang chủ Bootstrap https://getbootstrap.com/docs/5.1/getting-started/introduction/
Hoặc bạn cũng có thể download packet của Bootstrap về sau đó import đường dẫn file vào , giống như import CSS và JS bình thường.
#Chú Ý :
Bạn nên import các tệp JavaScript ở cuối trang, ngay trước thẻ đóng </body> để cải thiện hiệu suất tải trang.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Template Bootstrap</title> <!-- File Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"> <!-- CSS tùy chỉnh của bạn ở dưới này --> </head> <body> <h1>Xin chào Bootstrap!</h1> <!-- Code của bạn ở trên --> <!-- Các File JS: 1: jQuery đầu tiên 2: Sau đó Popper.js 3: Cuối cùng là Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script> </body> |
Điểm quan trọng nhất của Bootstrap
Hệ thống lưới 12 cột của Bootstrap là cách nhanh nhất và dễ dàng để tạo bố cục trang web responsive.
- Bạn có thể sử dụng các lớp
.col-*để tạo cột lưới cho các thiết bị cực nhỏ như điện thoại di động ở chế độ dọc.
- Tương tự, bạn có thể sử dụng các lớp
.col-sm-*để tạo cột lưới cho các thiết bị màn hình nhỏ như điện thoại di động ở chế độ ngang
- Các lớp
.col-md-*cho các thiết bị màn hình trung bình như máy tính bảng
- Các lớp
.col-lg-*cho các thiết bị lớn như máy tính để bàn
- Và các lớp
.col-xl-*cho màn hình máy tính cực lớn.
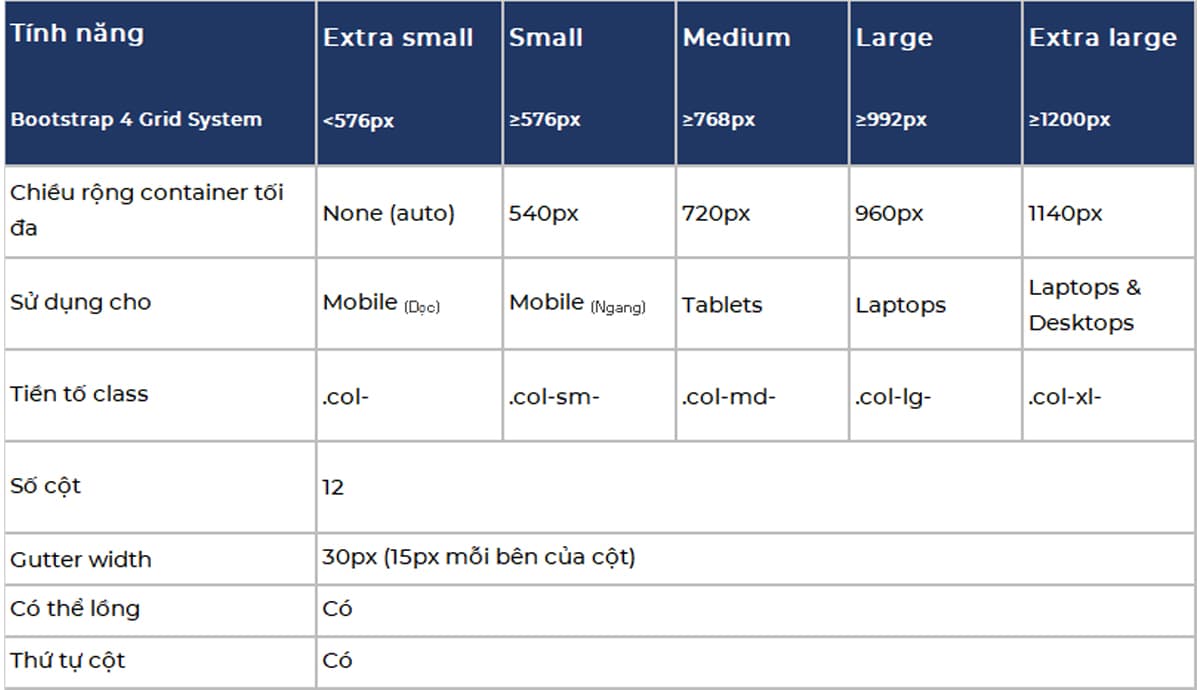
Bảng sau đây tóm tắt một số tính năng chính của hệ thống lưới Bootstrap mới.

Bảng trên cho thấy một điều quan trọng.
Việc áp dụng bất kỳ lớp .col-sm-* nào cho một phần tử sẽ không chỉ ảnh hưởng đến kiểu dáng của phần tử đó trên các thiết bị nhỏ mà còn ảnh hưởng cả trên các thiết bị vừa, lớn và cực lớn có chiều rộng màn hình lớn hơn hoặc bằng 540px, nếu bạn không thêm tùy chỉnh lớp .col-md-*, .col-lg-* hoặc .col-xl-* cho nó.
Tương tự, lớp .col-md-* sẽ không chỉ ảnh hưởng đến kiểu dáng của các phần tử trên các thiết bị vừa mà còn trên các thiết bị lớn và cực lớn nếu không có lớp .col-lg-* hoặc .col-xl-*
Lưu ý: Nếu bạn cố tình đặt nhiều hơn 12 cột trong một hàng, thì nhóm cột thừa sẽ nằm trên một dòng mới.
Nếu bạn muốn tạo các cột có chiều rộng tự động bằng nhau trên 1 hàng thì chỉ cần thêm class : .col
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="container"> <!-- Hàng với 2 cột bằng nhau --> <div class="row"> <div class="col-md-6">Cột trái</div> <div class="col-md-6">Cột phải</div> </div> <!-- Hàng với 2 cột chia tỷ lệ 1:2 --> <div class="row"> <div class="col-md-4">Cột trái</div> <div class="col-md-8">Cột phải</div> </div> <!-- Hàng với 2 cột chia tỷ lệ 1:3 --> <div class="row"> <div class="col-md-3">Cột trái</div> <div class="col-md-9">Cột phải</div> </div> </div> |
Nhưng nếu các bạn sử dụng Bootstrap chỉ vì chức năng này thì không nên dùng , vì các bạn có thể HTML responsive chỉ bằng 4 dòng code CSS mà không cần dùng framework trên sharecodewebsite
Offset là gì?
Bạn cũng có thể di chuyển các cột sang bên phải cho mục đích căn chỉnh bằng cách sử dụng các lớp offset như .offset-sm-*, .offset-md-*, .offset-lg-*, …
Các lớp này bù trừ các cột bằng cách tăng lề trái của nó theo số cột được chỉ định.
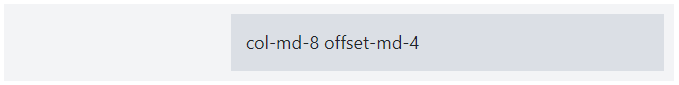
Ví dụ: Lớp .offset-md-4 trên cột .col-md-8 di chuyển nó sang bên phải bốn cột từ vị trí ban đầu của nó.
|
1 2 3 4 5 6 7 8 9 |
- - <div class="container"> <div class="row"> <div class="col-md-8 offset-md-4"> col-md-8 offset-md-4 </div> </div> </div> |

Lưu ý: Bạn có thể sử dụng lớp .col-auto để tạo các cột chỉ chiếm không gian khi cần thiết, tức là kích thước của chính cột dựa trên nội dung.
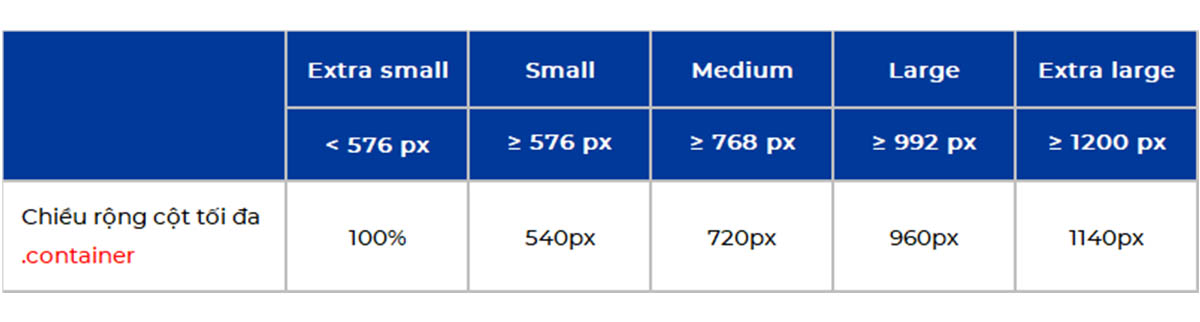
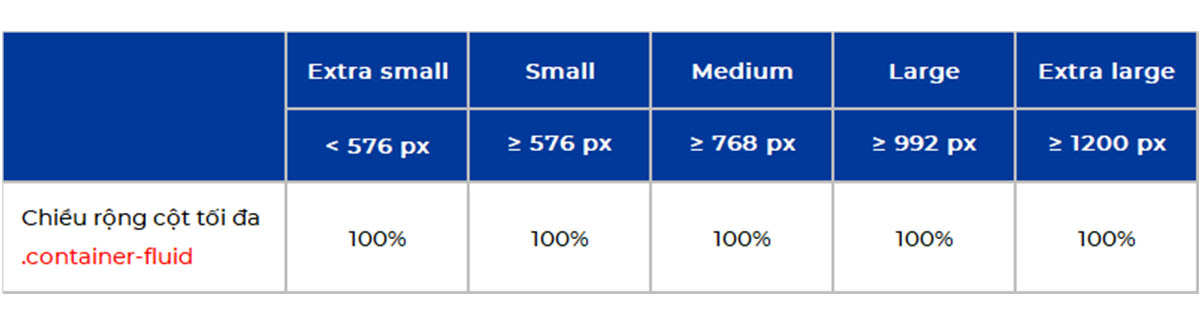
.container và .container-fluid là gì?
- Class
.containerlàm cho vùng chứa có chiều rộng cố định, responsive - Class
.container-fluidlàm cho vùng chứa kéo dài toàn bộ chiều rộng của khung nhìn (width là 100%)


Ví dụ :
|
1 2 3 4 5 6 7 8 9 10 |
<div class="container"> <h2>Sử dụng .container</h2> <p>Chiều rộng cố định, tùy thuộc theo kích thước màn hình</p> </div> <div class="container-fluid"> <h2>Sử dụng .container-fluid</h2> <p>Chiều rộng luôn bằng 100%</p> </div> |

Lời Kết:
Trên đây là lý do mọi người sử dụng nhiều nhất, điểm đặc biết nhất của Bootstrap là hỗ trợ Reponsive mọi thiết bị. Ngoài ra Bootstrap còn hỗ trợ rất nhiều thứ như : Menu, carousels, tables, navigation, modals…Bài viết trên giúp các bạn Hiểu rõ Bootstrap trong vòng 5 phút.
Nhưng theo quan điểm của mình thì các bạn không nên lạm dụng bootstrap quá nhiều vì nó làm hiệu suất website giảm đi đáng kể.
Xem Thêm
Comment
Kết quả xổ số hôm nay Trực Tiếp: KQXS, XSKT, Số Trúng 3 miền, Xổ Số điện toán, xổ số Vietlove, KQXS 3 Miền mượt số #1. Tường thuật trực tiếp kết quả xổ số kiến thiết ngày hôm nay chuẩn nhất - nhanh nhất tại xskt.net.vn!

