-
Tuyển Dụng
SCW Tuyển 03 WordPress Dev
Có từ 3 năm kinh nghiệm với PHP/Wordpress.
SCW Tuyển Full Stack Developer
[HCM] Tuyển dụng Full-stack Engineer || 1,500 – 2,000 USD
SCW Tuyển PHP Laravel Dev
Phát triển các ứng dụng web, xây dựng website, API theo giải pháp.
-
Settings
Choose Color Theme
Sticky Header
Full Screen
Tìm kiếm một đối tác chuyên nghiệp - giá cả hợp lý cho dự án website của bạn? Chúng tôi sẵn sàng nhận liên hệ từ bạn! Liên Hệ Ngay 👋

Vì đã làm một website CMS rồi thì không thể nào khi muốn thay đổi Image, Email , số điện thoại hay một đoạn text thì phải mở file code ra sửa đúng không nào?? Và User không biết gì về IT thì càng không thể .
Do đó chúng ta cần code customize , đưa những thứ muốn thay đổi vào site admin giúp User làm việc một cách dễ dàng. Còn ông nào có suy nghĩ là làm website cho khách nhưng muốn thay đổi Image hay text phải liên hệ ông để làm rồi charge tiền thì tui không nói nổi nha 😀
Bây giờ, mình sẽ hướng dẫn các bạn code chức năng giúp cho người dùng thay đổi logo, image banner và email , số điện thoại ở phần header.

1- Cú pháp Custom Image
Code này được đặt trong file functions.php :
|
1 2 3 4 5 6 7 8 9 10 11 12 |
function Change_Logo($wp_customize){ $wp_customize->add_section('change_logo_section',array('title'=>'Change Logo','priority' => 2,));//priority là vị trí bạn muốn section này hiện thị ở vị trí nào trong site admin //title là tên của section sẽ hiển thị ở site admin $wp_customize->add_setting('change_logo');//add setting này giúp khai báo tên chức năng - bạn sẽ gọi chức năng này ở file muốn thay đổi giao diện $wp_customize->add_control(new WP_Customize_Image_Control($wp_customize,'change_logo-control',array( 'label'=>'Logo', //đây sẽ là text hiển thị cho người dùng hiểu trong site admin 'section' => 'change_logo_section',///là tên section bạn muốn cocntrol này xuất hiện , chỉ một hàm thì bạn sẽ copy tên của hàm add_section ở trên nhé , nếu không giống nhau là không hiển thị đâu 'settings'=> 'change_logo' ))); } add_action('customize_register','Change_Logo');//Thông báo cho thằng WP hiểu là tao khai báo một hàm custom với tên là Change_Logo |
Vậy là chúng ta đã khai báo hàm custom logo .
Tiếp theo,
Tiếp theo, chúng ta sẽ gọi logo ra ngoài giao diện . Các bạn tìm đến thẻ image cần thay thế logo và sử dụng câu lệnh :
<img src="<?php echo get_theme_mod('change_logo'); ?>" alt="News24">với ‘change_logo’ là tên hàm bạn đã đặt ở trên file functions.php . Nếu bạn muốn đổi hình ở vị trí khác thì có thể copy hàm trên và đổi thành tên hàm bất kỳ và sau đó tìm tới thẻ img cần đổi để call get_theme_mod tên hàm ra là được.
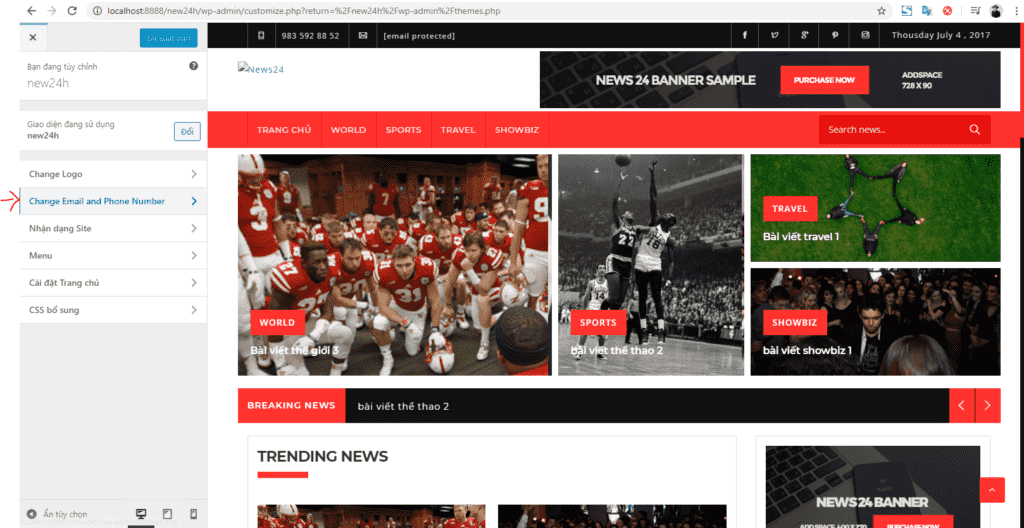
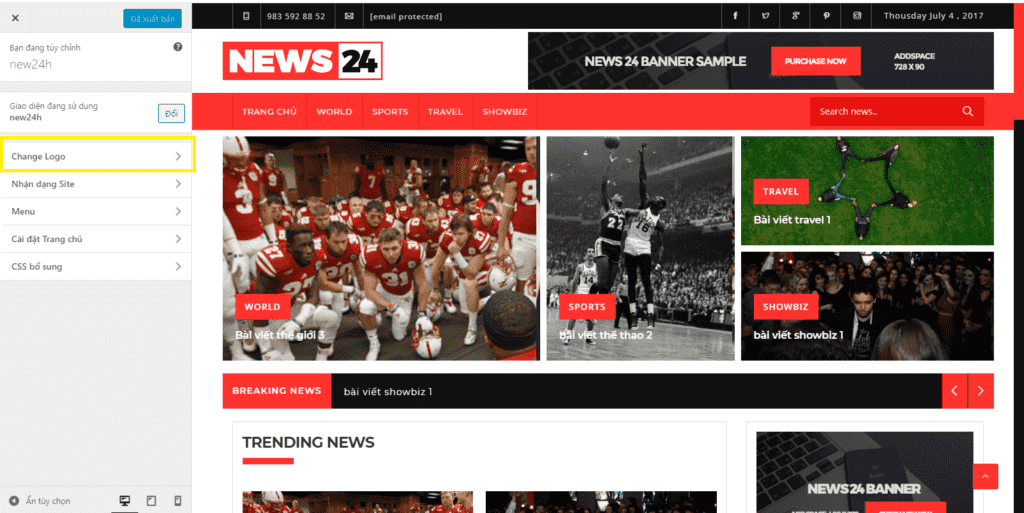
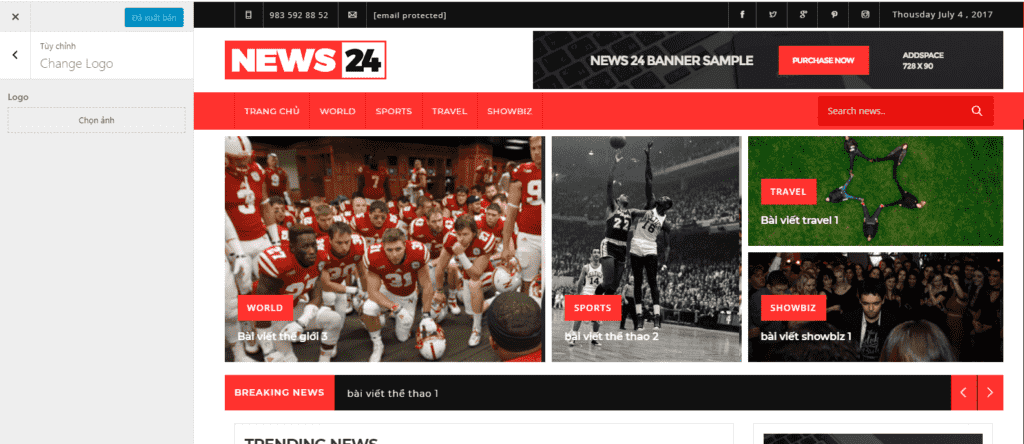
Bây giờ bạn vào site admin : Giao diện -> Tùy Biến . Sẽ thấy Control Change Logo chúng ta vừa tạo.


Lưu ý
- get_theme_mod(‘change_logo’) : get tên hàm setting các bạn đã khởi tạo ở file functions.php
Vậy là xong, các bạn vào site admin chọn lại ảnh logo cho website . Thay vì up ảnh và chèn link cứng thì bây giờ chúng ta đã có chức năng upload image và tên file sẽ được lưu vào database . Giúp website của bạn linh động hơn.
2- Cú pháp Custom Text
Cũng tương tự như custom image , nhưng custom text đơn giản hơn .
Bây giờ mình sẽ hướng dẫn các bạn cách code hàm custom có nhiều chức năng chung một section . Nó sẽ có tác dụng giúp các bạn phân chia bố cục trong site amdin một cách hợp lý . Ví dụ các bạn sẽ chia ra chức năng custom header – và trong đó có thể thay đổi nhiều tính năng như : logo , email, phone …..Giúp site admin dễ hiểu dễ dùng hơn, không tràn lan đại hải.
Đây là code giúp người dùng thay đổi Email , phone . Code này được đặt trong file functions.php :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
function Change_Email_Phone($wp_customize){ $wp_customize->add_section('change_email_phone',array('title'=>'Change Email and Phone Number','priority' => 3,)); $wp_customize->add_setting('change_eamil',array('default'=>'email default')); //default là khai báo một giá trị mặc định nếu các bạn chưa add giá trị vào $wp_customize->add_control(new WP_Customize_Control($wp_customize,'change_title_control_1',array( 'label'=>'Email ', 'section' => 'change_email_phone', 'settings'=> 'change_eamil', 'type' => 'textarea' //type của input field : text,number, file, textarea ...v...v.... ))); $wp_customize->add_setting('change_phone',array('default'=>'paragraph here')); $wp_customize->add_control(new WP_Customize_Control($wp_customize,'change_paragraph_control_1',array( 'label'=>'Phone Number ', 'section' => 'change_email_phone', 'settings'=> 'change_phone', 'type' => 'number' ))); } add_action('customize_register','Change_Email_Phone'); |
Gọi hàm get email/phone number ở những nơi bạn muốn hiển thị :
|
1 2 |
<?php echo get_theme_mod('change_phone')?> <?php echo get_theme_mod('change_eamil')?> |
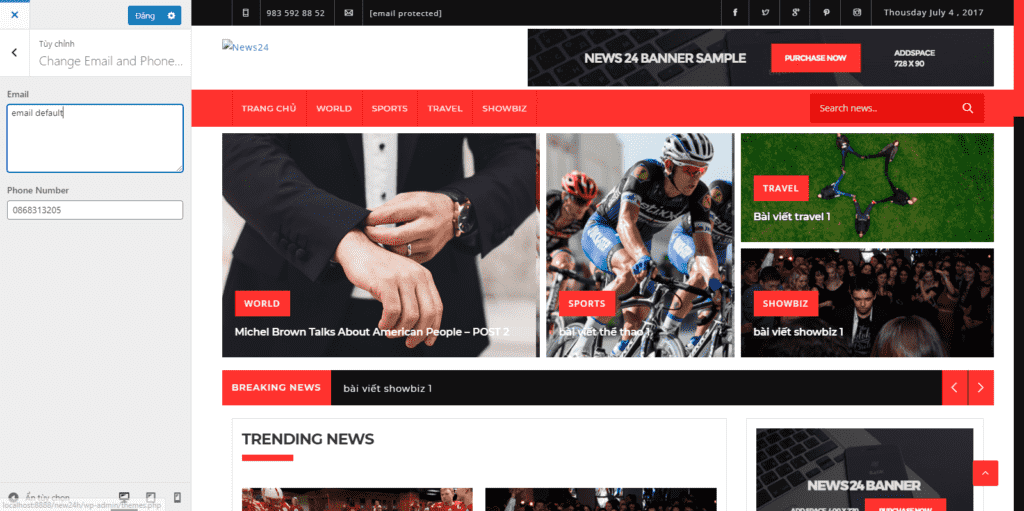
Vào site admin xem thành quả :
Những Hàm cần Lưu ý :
- WP_Customize_Image_Control : khai báo một hàm customize Image free size ( không giới hạn kích thước hình ảnh) -> gọi ra giao diện chỉ cần dùng lệnh : echo get_theme_mod()
- WP_Customize_Cropped_Image_Control : cũng là custom image nhưng là quy định kích thước .
- WP_Customize_Control : custorm text.
- add_panel : Đây là hàm tạo một panel giúp chứa nhiều section – trong section sẽ có nhiều control.
Các bạn có thể tham khảo tại đây hoặc code dưới đây :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 |
//Change top header function Change_Top_Header($wp_customize){ $wp_customize->add_panel('Change_Top_Header', array( 'title' => 'Change Top Header', 'priority' => 1, ) ); $wp_customize->add_section( 'change_logo_header_section', array( 'title' => 'Logo Header', 'priority' => 1, 'panel' => 'Change_Top_Header' ) ); $wp_customize->add_setting('change_logo'); $wp_customize->add_control(new WP_Customize_Cropped_Image_Control($wp_customize, 'change_logo_control',array( 'label'=>'Change Logo', 'section' => 'change_logo_header_section', 'settings'=> 'change_logo', 'width'=> '594px', 'height'=> '157px' ))); $wp_customize->add_section( 'change_address_header_section', array( 'title' => 'Address in Header', 'priority' => 2, 'panel' => 'Change_Top_Header' ) ); $wp_customize->add_setting('change_address'); $wp_customize->add_control(new WP_Customize_Control($wp_customize,'change_address_control',array( 'label'=>'Address (<br> is a down the line tag) : ', 'section' => 'change_address_header_section', 'settings'=> 'change_address', 'type' => 'textarea' ))); $wp_customize->add_section( 'change_time_header_section', array( 'title' => 'Time in Header', 'priority' => 2, 'panel' => 'Change_Top_Header' ) ); $wp_customize->add_setting('change_time'); $wp_customize->add_control(new WP_Customize_Control($wp_customize,'change_time_control',array( 'label'=>'Time (<br> is a down the line tag) : ', 'section' => 'change_time_header_section', 'settings'=> 'change_time', 'type' => 'textarea' ))); $wp_customize->add_section( 'change_contact_info_header_section', array( 'title' => 'Contact Info in Header', 'priority' => 3, 'panel' => 'Change_Top_Header' ) ); $wp_customize->add_setting('change_email'); $wp_customize->add_control(new WP_Customize_Control($wp_customize,'change_email_control',array( 'label'=>'Email : ', 'section' => 'change_contact_info_header_section', 'settings'=> 'change_email', 'type' => 'textarea' ))); $wp_customize->add_setting('change_phone_1'); $wp_customize->add_control(new WP_Customize_Control($wp_customize,'change_phone_control_1',array( 'label'=>'Phone 1 : ', 'section' => 'change_contact_info_header_section', 'settings'=> 'change_phone_1', 'type' => 'textarea' ))); $wp_customize->add_setting('change_phone_2'); $wp_customize->add_control(new WP_Customize_Control($wp_customize,'change_phone_control_2',array( 'label'=>'Phone 2 : ', 'section' => 'change_contact_info_header_section', 'settings'=> 'change_phone_2', 'type' => 'textarea' ))); } add_action('customize_register','Change_Top_Header'); |
Lời kết
Vậy là với $wp_customize bạn có thể giúp người dùng thay đổi mọi thứ của website ở site admin một cách dễ sử dụng và trực quan nhất.
Nếu các bạn đã theo dõi , học và làm theo từ bài 1 đến giờ thì các bạn đã sẵn sàng code theme bán trên themeforest hoặc nhận dự án website . Nếu cần làm web bán hàng online thì các bạn kết hợp với bài viết các hàm cơ bản trong lập trình theme bán hàng và những đoạn code phổ biến – hay dùng trong lập trình Theme WordPress . Với một ít suy luận Logic cơ bản thì các bạn sẽ hoàn toàn làm được , nắm quyền kiểm soát WordPress code kiếm cơm 😀
Lưu ý, mọi bài viết mình đều share full code từng file. Nếu các bạn làm theo từng bước không hiểu có thể theo dõi Full code theo từng bài viết hoặc tải full source code tại đây nhé : tại đây. Theo dõi sharecodewebsite nhé 😍😍
Xem Thêm
Comment
Kết quả xổ số hôm nay Trực Tiếp: KQXS, XSKT, Số Trúng 3 miền, Xổ Số điện toán, xổ số Vietlove, KQXS 3 Miền mượt số #1. Tường thuật trực tiếp kết quả xổ số kiến thiết ngày hôm nay chuẩn nhất - nhanh nhất tại xskt.net.vn!